组件——视图切换器
❓ 视图是什么
【视图】你可以把视图看做成一些组件的整体,而视图切换器则是控制切换的 tab,通过给视图切换器配置行为,做到商品类型选择或分栏选择步骤等等。首先需要你在页面的右边栏创建多个视图,并且拖拽一个视图切换器到画布内,两者组合就能实现视图的切换。
🎬 应用场景
想要实现以下这些情况的时候,可以使用视图组件来完成:
- 将一些组件放到一个视图中组成一个整体,为这个整体设置特定的布局或者样式
- 点击变换展示
视图创建与管理

基础创建流程
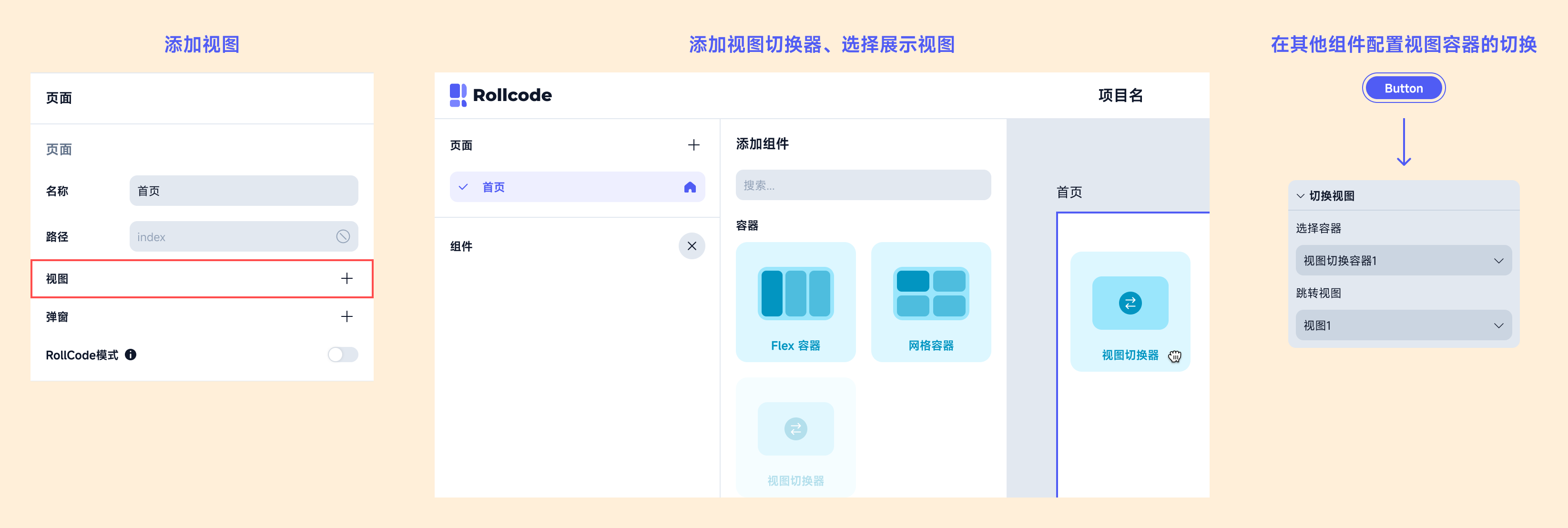
- 页面右侧栏点击添加视图
- 进入视图编辑
- 从左侧组件库拖拽「视图切换器」至画布
- 右侧选择配置视图,选中视图为默认展示
- 选中视图切换的触发器(例如按钮组件、图片的热区等),并为其配置名为「切换视图」的行为
💡 操作提示:建议先规划视图数量再创建,视图切换器设计和其他组件一致,参考图片组件这里不再赘述