组件——轮播图
一、组件添加与基础设置
添加与定位
- 从左侧组件库拖拽「轮播图」组件至画布
- 默认尺寸显示图片组件尺寸为 375*200,可根据图片调节合适的宽高
二、核心内容设置
1. 图片组管理

- 绑定图片:添加好图片组件后需要进入图片组件绑定资源,设置同图片组件使用,这里不再赘述
- 默认展示:选中某一图片作为默认展示图
⚠️ 注意:使用轮播图组件时最好配置一组相同尺寸的图片,如果一组图片尺寸不均,可以在填充方式栏选择填充统一图片显示尺寸
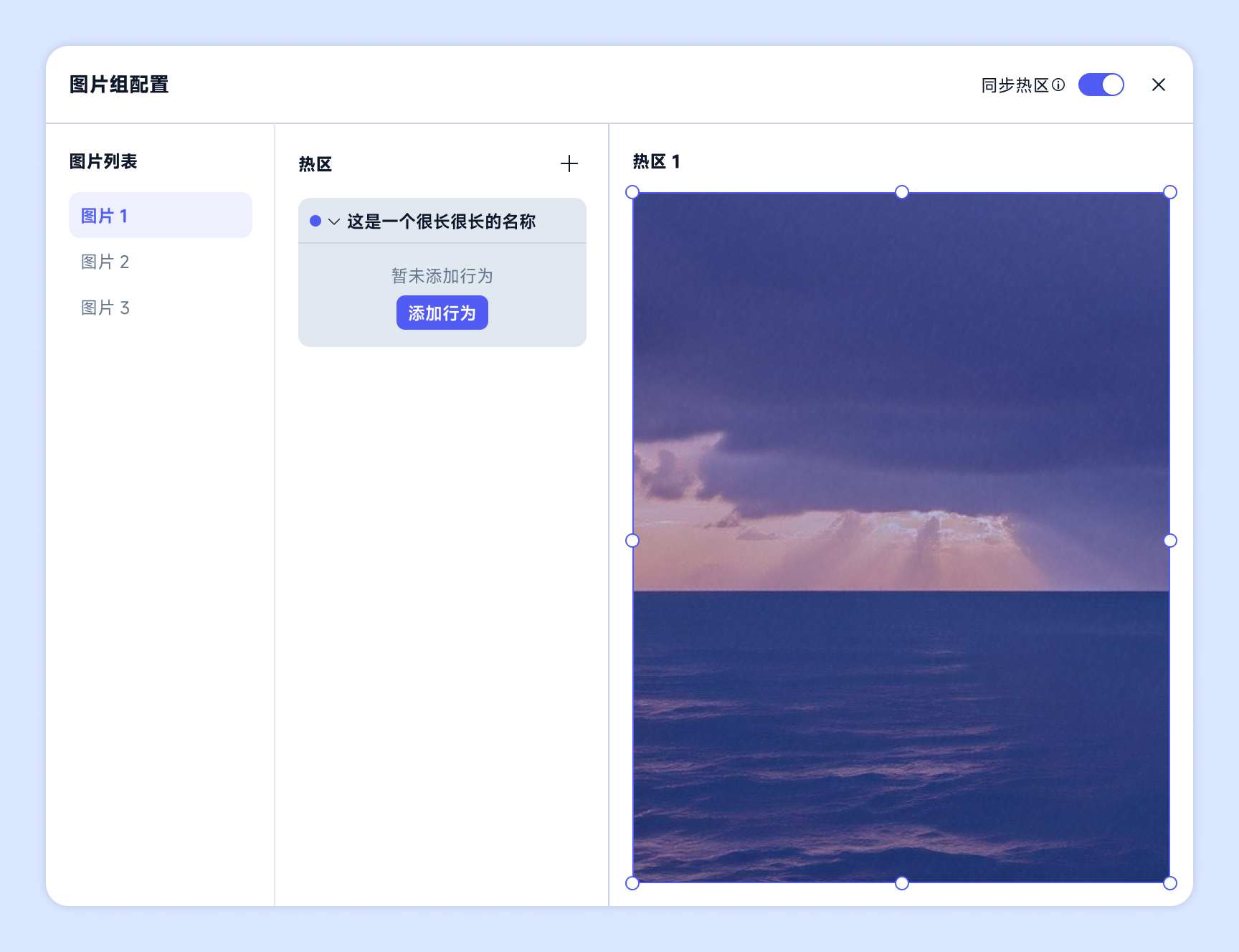
2. 批量调节热区设置

- 支持为多个单张图片设置独立热区
- 开启同步热区时,设置的热区会作用于每张图片
三、样式配置体系
动画

- 基础切换:无/渐隐消失/3D滚动
- 适合的主题特效:
- 环状布局(3D环绕滚动)
- 卡片(层层堆叠渐隐消失)
四、交互控制
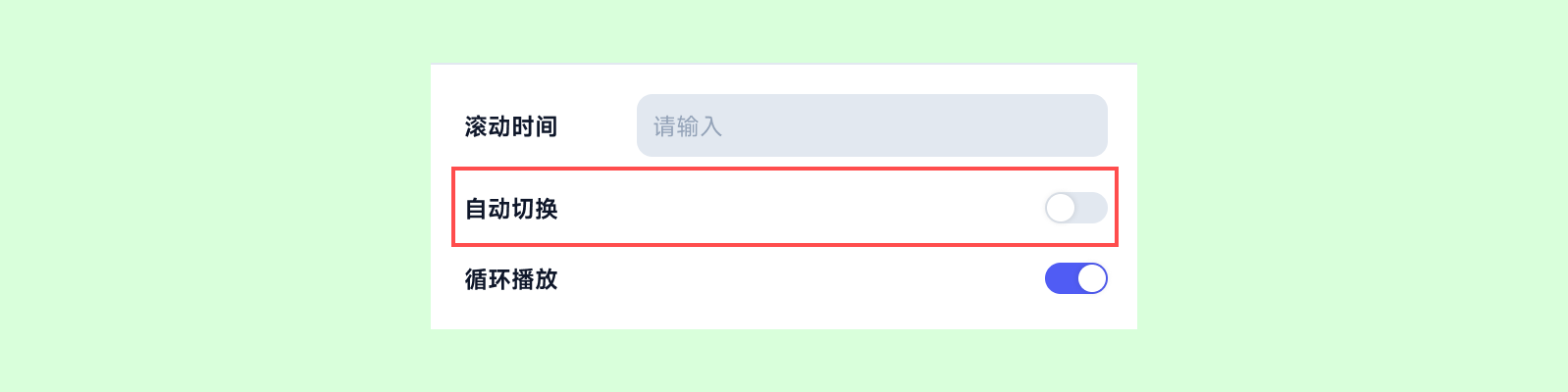
1. 播放参数

建议如果配置了自动播放,需要搭配上滚动时间+循环播放用户体验感更佳哦~
2. 指示器
(指示器类型)
- 形态选择:
- 圆点和胶囊适合大部分轮播图
- 数字分式建议图片较多的情况使用
- 位置:指示器默认放在图片下方