认识RollCode编辑器
RollCode 编辑器结构
由导航栏、功能区核心区域构成。进入项目时,导航栏下方包含:
- 左边栏:添加/管理页面和组件
- 右边栏:配置页面和组件属性
- 画布:核心编辑区域
导航栏功能入口

返回个人中心
点击左上角「RollCode」Logo 返回个人中心。

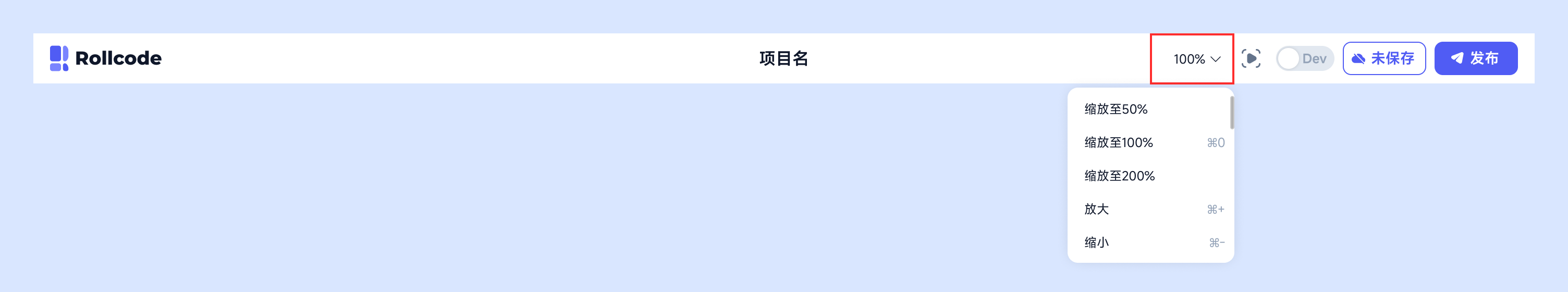
画布的缩放
通过导航栏比例下拉菜单缩放视图(推荐使用快捷键):

- 放大:
⌘ + - 缩小:
⌘ - - 恢复 100%:
⌘ 0
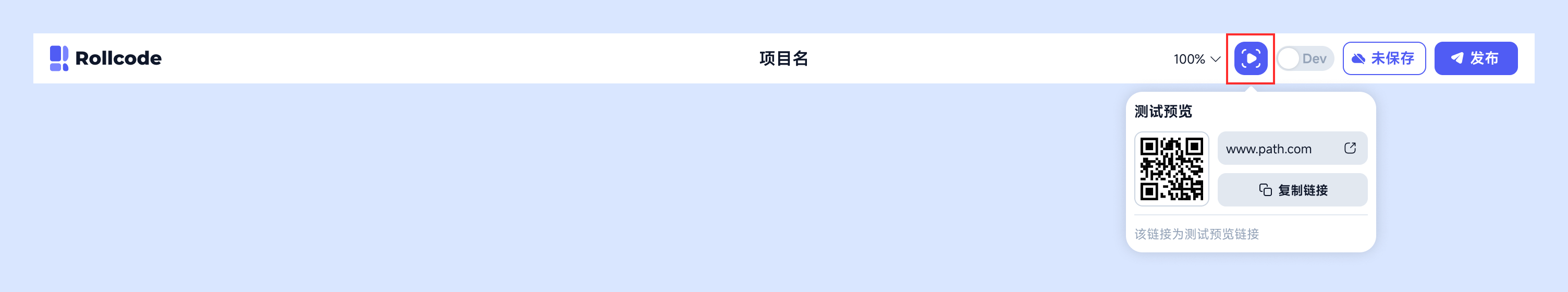
在线预览
如果你想在编辑过程中快速的预览或分享自己所做项目的效果,可以点击导航栏中【在线预览】的图标,获取一个临时的链接+二维码,在真实环境中体验和调试H5。

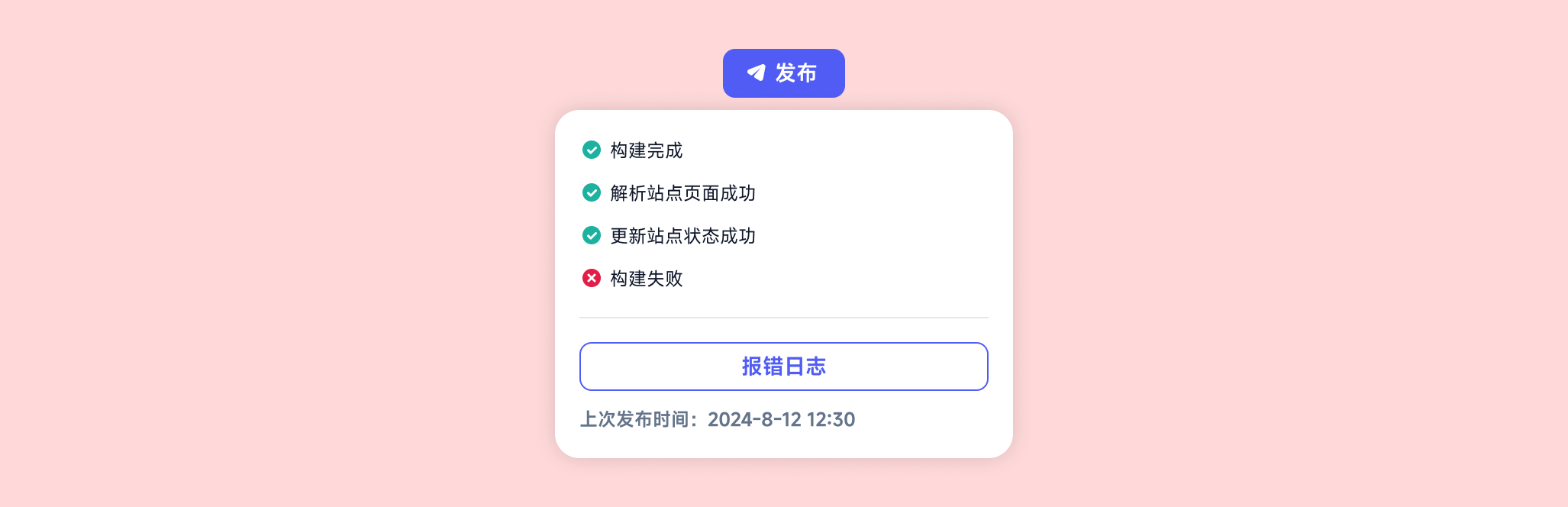
发布项目
当H5项目搭建并保存完成后,点击编辑器右上角【发布】按钮:
- 成功时:生成正式二维码+网页链接

- 失败时:反馈报错原因并提供日志

画布的选中和移动
- 编辑模式:默认状态下可选中/编辑画布元素
- 拖拽移动:按住空格 + 鼠标左键拖动画布