搭建项目的基本流程
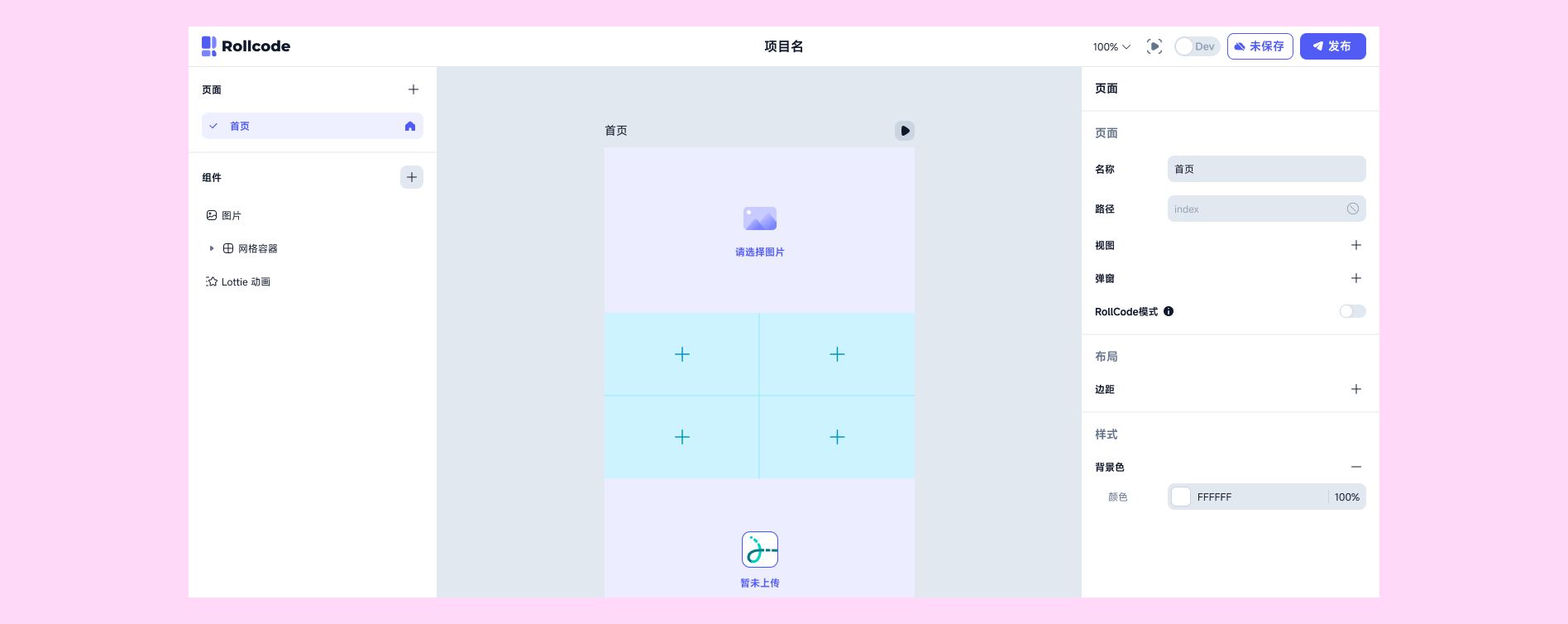
编辑器全景导览

黄金三角工作区:
-
◀️ 左侧栏:页面导航树 + 组件树
-
🎨 中央画板:可视化搭建画布(组件拖拽的工作区)
-
▶️ 右侧控制台:属性调节面板
核心操作流程
一、进入编辑器
1.新建项目
- 在项目列表页点击「创建」按钮
- 输入项目名称 → 点击「创建」
- 默认项目内会生成一个「首页」
2.编辑现有项目
- 在项目列表页找到目标项目
- 点击「进入项目」按钮进入编辑器
二、基础操作

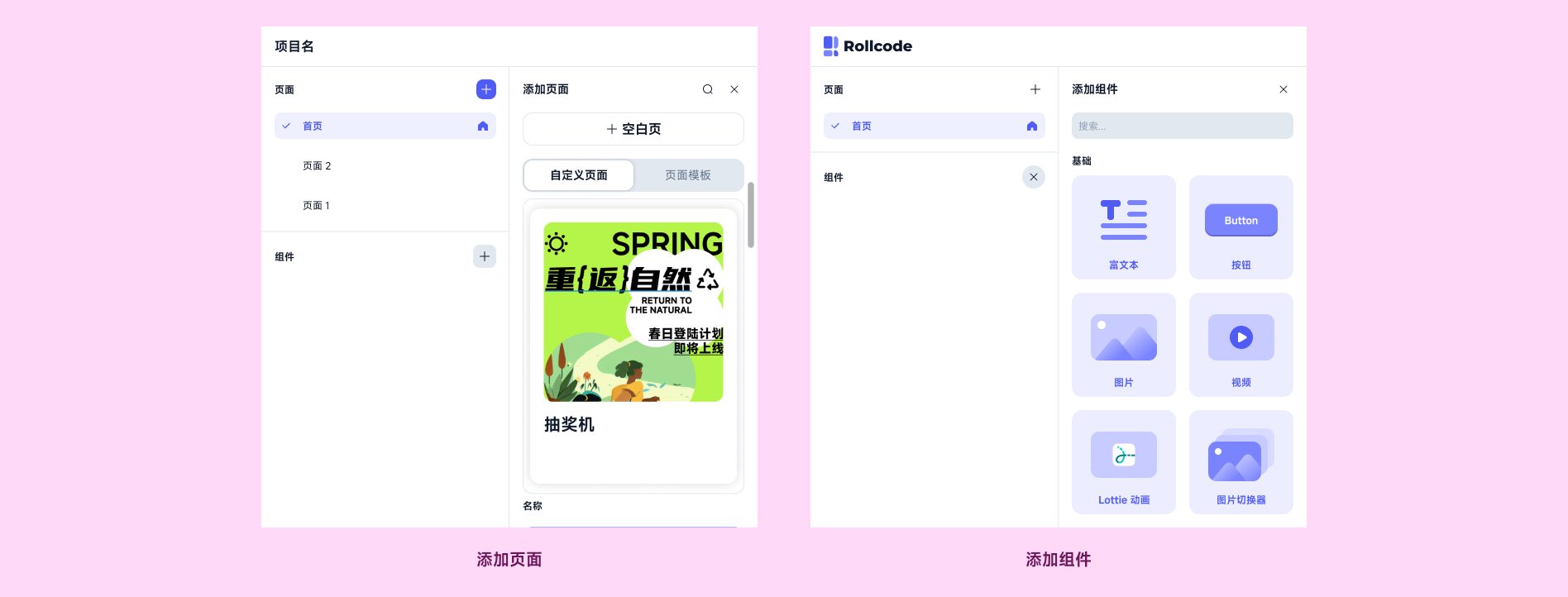
1.添加页面
- 在左侧栏点击「页面树」区域的 ➕ 按钮
- 选择空白页面/自定义页面/页面模板 → 完成添加
2.添加组件
- 在左侧栏选择「组件树」区域的 ➕ 按钮
- 拖动所需组件(如按钮、图片)到中间画布区域
三、编辑属性

1.基础属性设置
- 选中画布中的组件或组件树中的组件
- 在右侧栏修改:
- 内容(从资源设置器中选择图片、视频、音乐等文件)
- 样式/尺寸/位置(是否悬浮)
2.行为配置
- 在右侧栏添加「行为」
- 点击 ➕ 选择行为:
- 触发条件:默认「点击」
- 执行动作:跳转页面/拨打电话/打开弹窗/跳转链接等
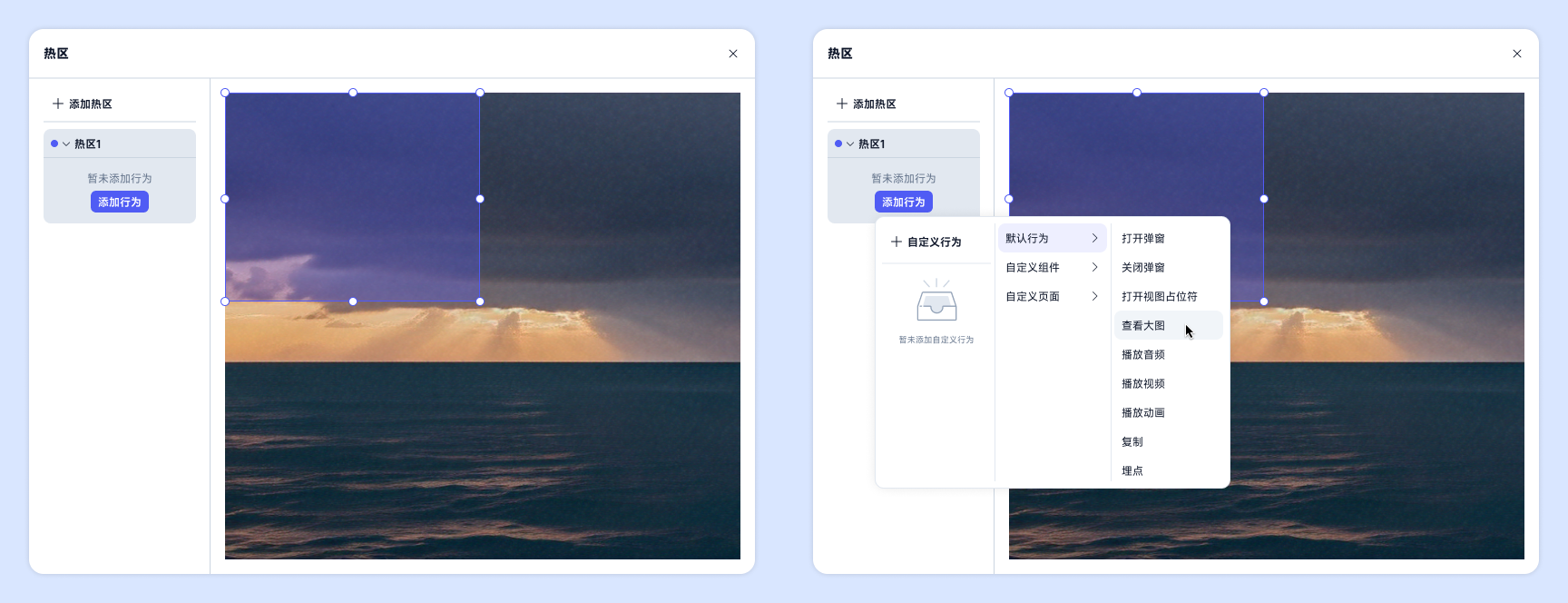
3.图片热区配置
- 选中图片组件 → 点击「添加热区」
- 在图片上框选区域 → 为该热区单独配置行为

⛑️ 热区与行为: - 添加热区后需配置行为
- 同一图片组件可添加多个不同热区
- 行为来源:系统内置行为/用户自定义组件/页面/行为
四、预览与发布

1.实时预览
- 点击画布右上方「预览」按钮
- 在模拟手机界面中测试交互
2.测试预览
- 悬浮编辑器顶栏右上方「测试预览」按钮
- 弹窗展示临时链接和二维码(移动端扫码/访问测试链接)
(⚠️ 注意:链接仅做测试使用)
3.保存与发布
- 保存:点击右上角「保存」按钮(多页面批量保存)
- 发布:
- 点击「发布」生成项目二维码和链接(始终有效)
- 版本号自动叠加(如:1.0→2.0)
- 非首次发布时,悬浮「发布」显示上次生成的链接
- 发布失败可查看错误日志
五、Rollcode开发模式
1.开发者使用流程
- 点击右侧栏「Rollcode模式」开关
- 输入开发服务器地址(需 HTTP/HTTPS)
- 打开模式后可添加「代码区块」
2.运营使用代码区块
- 拖动开发者提供的组件到代码区块内
- 通过右侧属性栏配置参数(如文字/图片)
注意事项
- 定期手动保存
- 删除组件需在画布/组件树中右键选择(支持复制/创建模板)
- 临时链接仅支持基础功能测试
下一步建议:
《自定义资产搭建指南》| 《行为配置的详细说明》