组件——按钮
一、基础添加与定位
1. 组件添加方式
- 打开左侧组件抽屉「基础组件」分类
- 拖拽「按钮」组件至画布任意位置
二、核心属性配置
1. 基础设置
设置组件名称、按钮内容、圆角、尺寸、边距和是否悬浮
2. 视觉风格系统

预设风格库:
- 电商/教育/金融/游戏等行业特供皮肤
颜色方案:
- 使用品牌色
- 自定义渐变色(支持线性/径向渐变)
图标整合:
- 内置 200+ 常用 ICON 库
- 支持上传 SVG 格式自定义图标
- 图标位置调节(左/右/居中布局)
三、行为交互配置
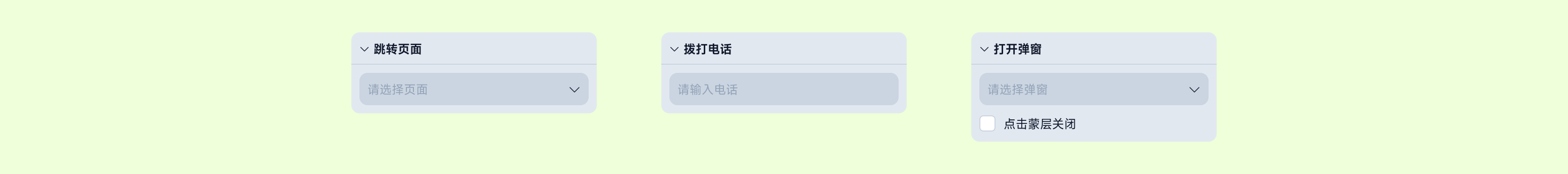
基础交互
常用行为:打开弹窗、跳转页面、拨打电话等等

四、设计规范建议
1. 可用性原则
- 最小点击区域:48x48px(WCAG 标准)
- 相邻按钮间距:≥16px
- 文本与边距比例:1:1.5(垂直)/1:2(水平)
2. 视觉层次搭配
- 主按钮:品牌色+白色文字
- 次级按钮:浅灰色+深灰文字
- 危险操作:红色系+反白图标