组件——图片
一、组件添加与基础设置
添加与定位
- 从左侧组件库拖拽「图片」组件至画布
- 默认尺寸显示图片组件尺寸为 375*200,上传完内容后默认适应内容大小
二、核心属性配置
内容管理
图片来源:
- 本地上传(支持 JPG/PNG/WEBP)
- 媒体库选择(已分类素材只能使用本项目或全局状态的文件)
- 网络地址直链(⚠️链接可能会丢失)
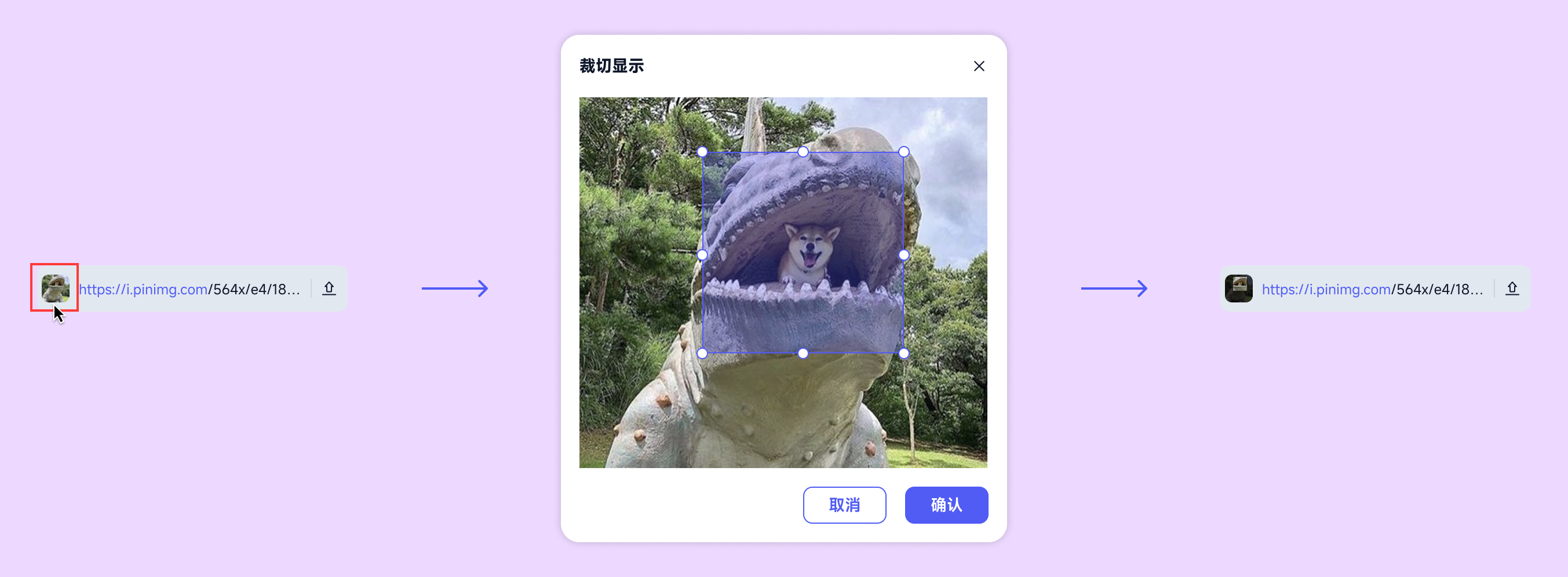
编辑图片:

- 点击缩略图打开裁剪弹窗,按住 Shift 和鼠标可以等比缩放
- 左下角可点击重置恢复默认
压缩图片:

- 选择压缩图片可将大小压缩 30% 左右,项目页面加载速度更快
填充类型:
- 默认、充满、覆盖、适应
- 提示:除默认填充类型配置 auto 尺寸外,其他三种类型需要手动设置宽高
三、热区交互系统
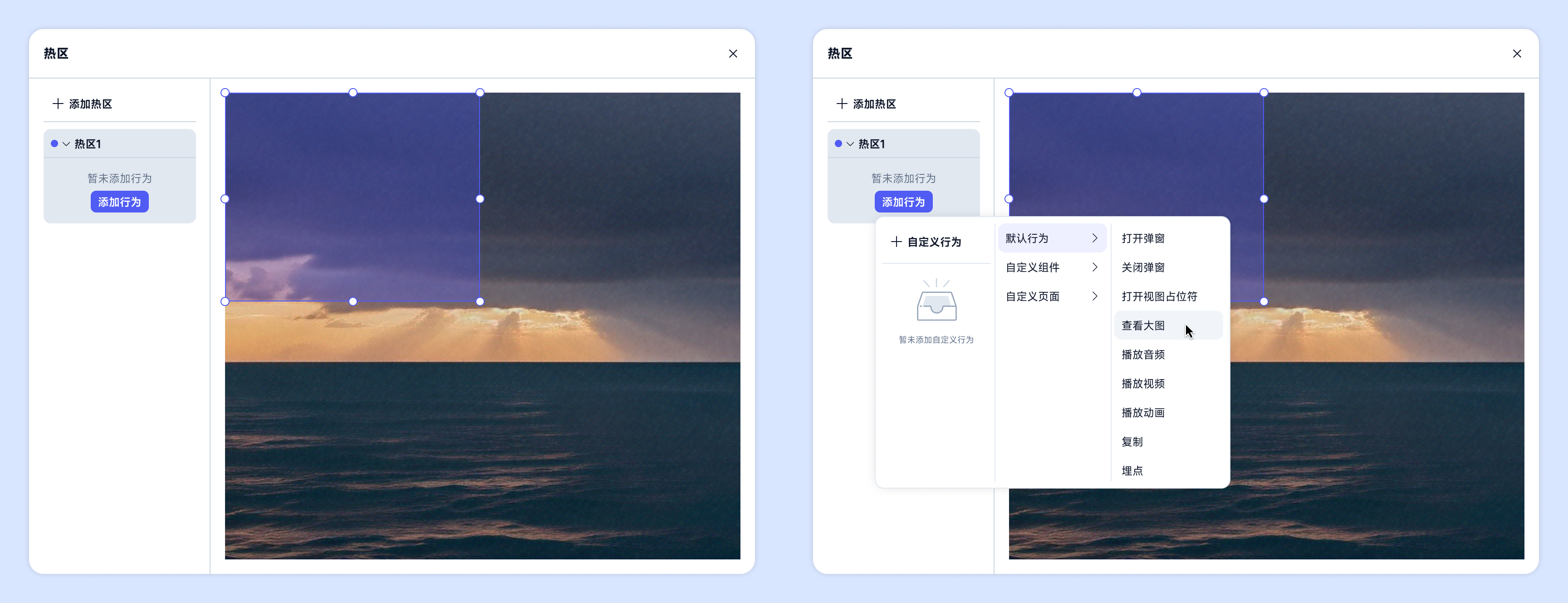
1. 热区创建

- 点击热区的添加按钮
- 在图片上绘制矩形区域
- 添加不同热区配置的行为
2. 行为配置
默认行为:
- 系统已配置好的行为,选择后填写数据即可(常用行为:跳转页面、打开弹窗、复制、查看大图、切换图片等)
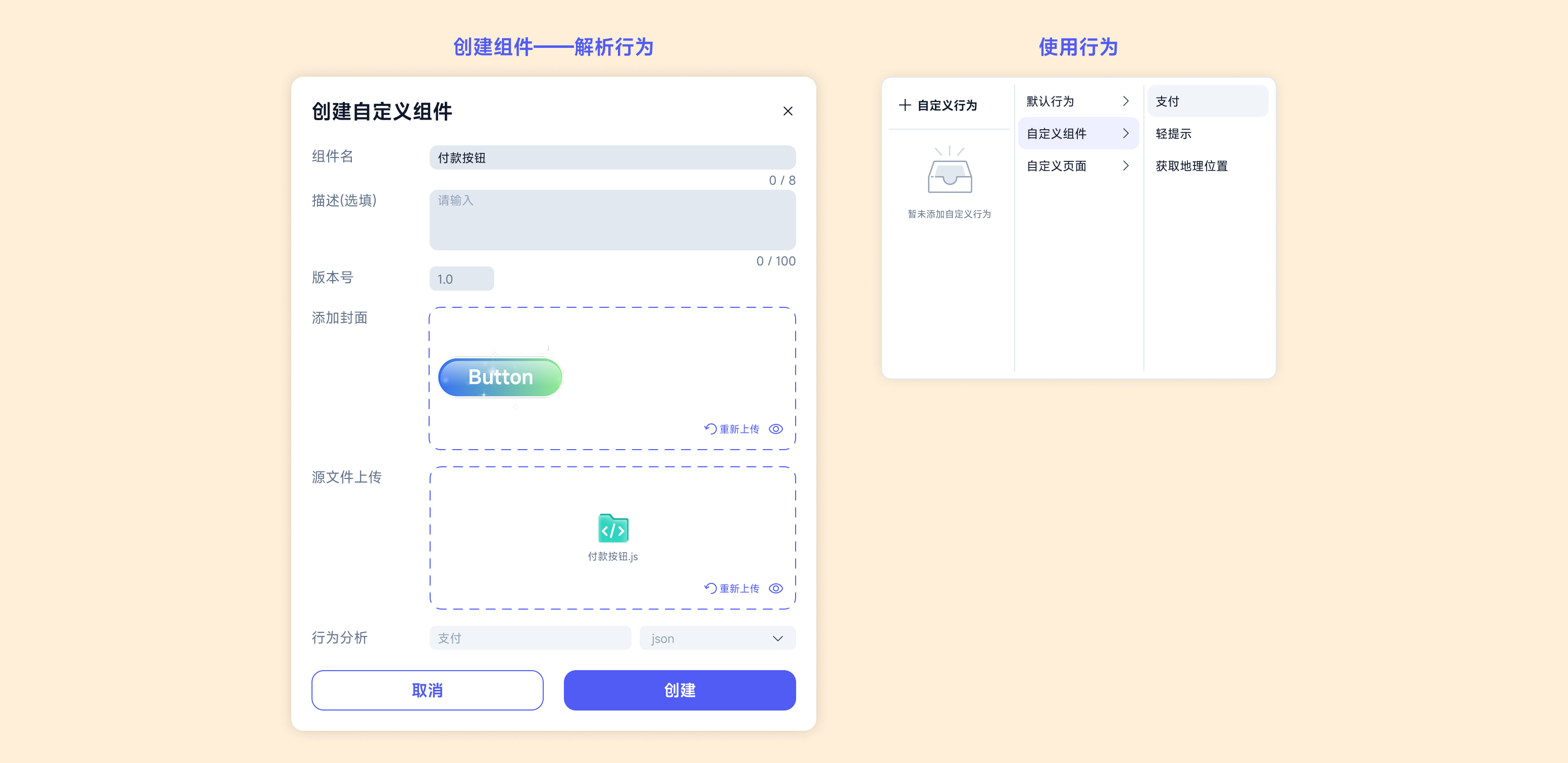
自定义行为:

- 填写行为名称以及运行脚本后,该行为会展示在行为列表内,可跨项目使用
自定义组件/自定义页面的行为:

- 用户上传自定义资产时配置的行为,同样可以跨项目使用,这里仅展示行为名,具体的数据需要添加行为后补充完整才生效
四、样式
1. 基础样式
形状:
- 圆角(支持单独角设置)
- 边框(支持不同方向设置)
- 背景(可设置颜色或图片背景)
悬停:

- 模式选择(两种模式在移动端的显示不同)
- 自由模式:组件始终悬停在同一绝对位置
- 条件模式:根据设置对象滚动到条件后展示(相对位置)
- 悬浮层级(数值越大显示越靠前)
- 位置锁定(自由模式下避免误触移动悬浮组件)
五、优化建议
1. 素材规范
- 移动端优先使用 WEBP 格式
- 推荐尺寸:首屏图 ≤ 200KB
- 打开「图片压缩」(内置功能)
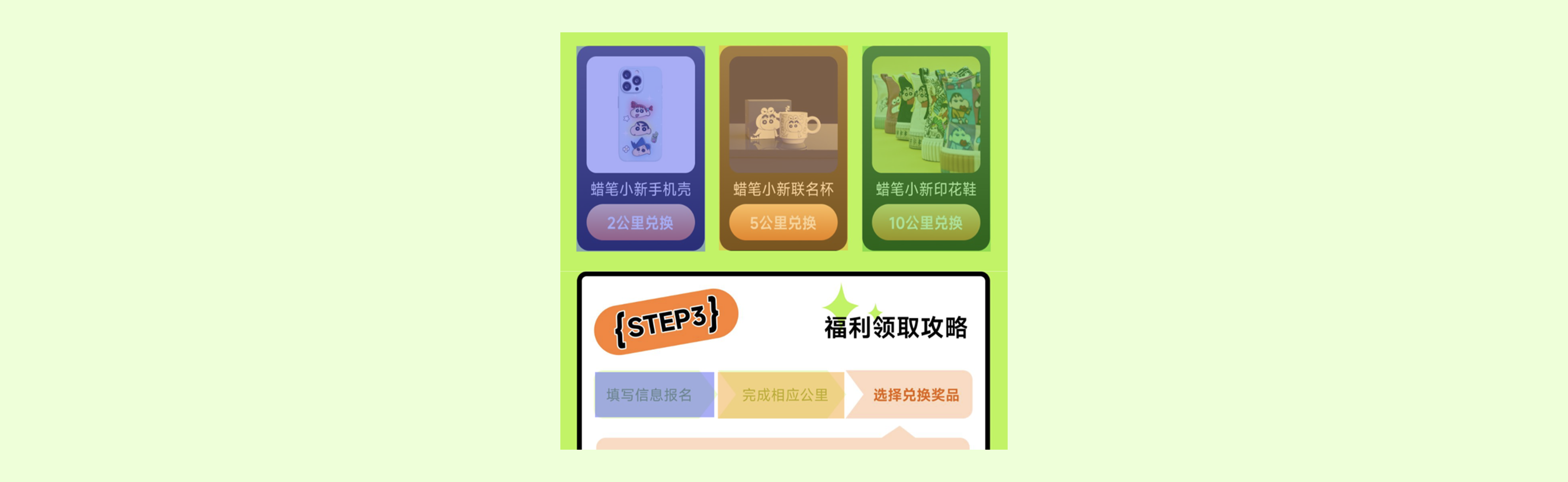
2. 应用案例

- 通过图片内设置多个热区实现页面跳转及图片切换
高级技巧:
- 另存为「模板」保存常用交互组合
- 通过「实时预览」测试移动端效果