添加和配置组件
每个组件被选中后,都可以在右边栏进行详细配置,你可以通过调节组件的尺寸、布局、样式来配置合适的组件内容。
添加和管理组件
组件是组成页面的基本元素,点击【添加组件】按钮即可在左边栏展开组件列表。也可通过快捷键 ⌥ C / Alt C 快速唤出。
编辑器中的三种组件资源:
- 系统组件
- 自定义组件
- 组件模板

组件操作
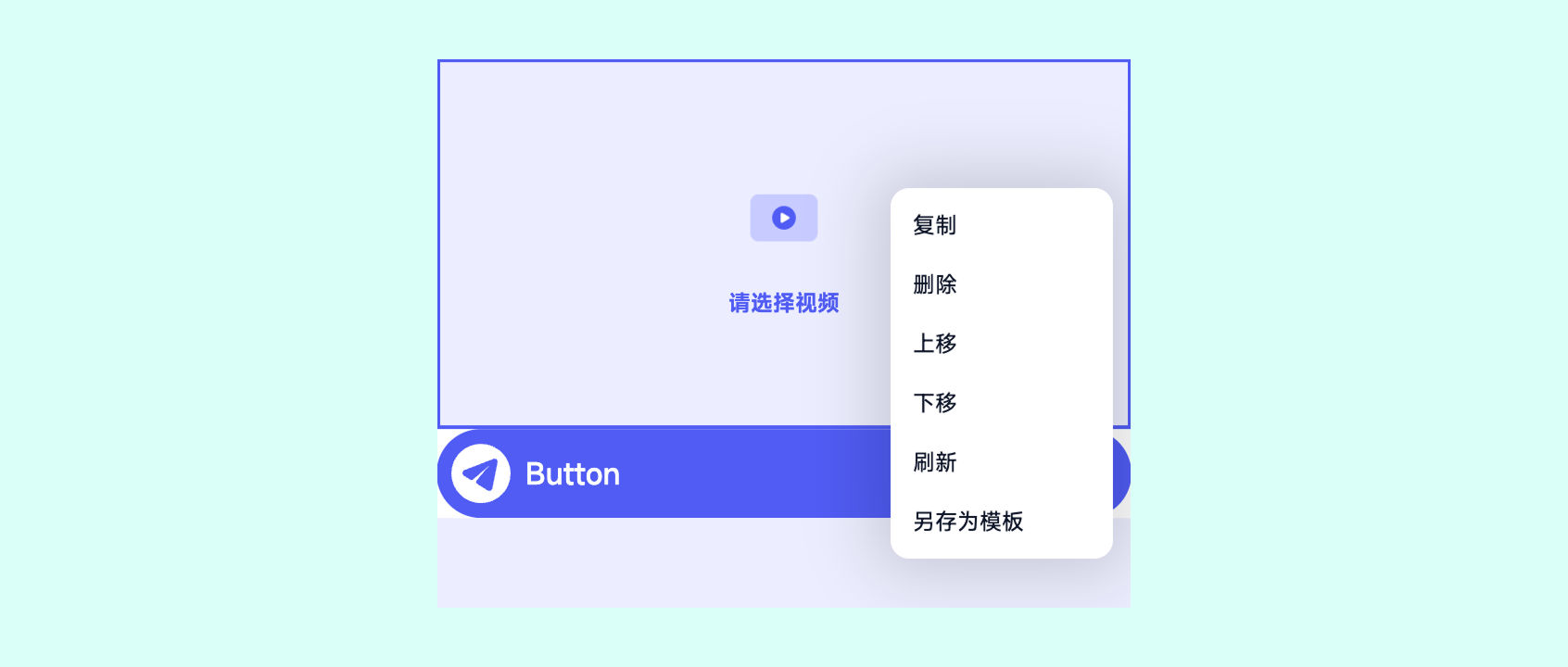
右键菜单功能:
- 复制:将组件复制到同层级(
⌘ D/Ctrl D) - 选择:点击画布内组件或组件树中的组件,右侧显示详情配置
- 移动:
- 右键选择上下移
- 键盘
⬆️⬇️调整层级
- 重命名:双击组件名称修改
- 保存为模板:将选中组件存入「模板组件」列表
- 删除:移除所选组件
- 刷新:右键刷新资源链接

配置组件
个性化配置示例(轮播图组件):

图中大部分的配置仅适用于轮播图组件,如主题样式、指示器、滚动时间、切换动画、循环播放等。此类配置不具备通用格式化的属性,故作为“个性化配置‘的内容,这部分将在组件指南中分别详细描述,可跳转指南文档观看。
注:此类配置需参考各组件使用文档详细说明
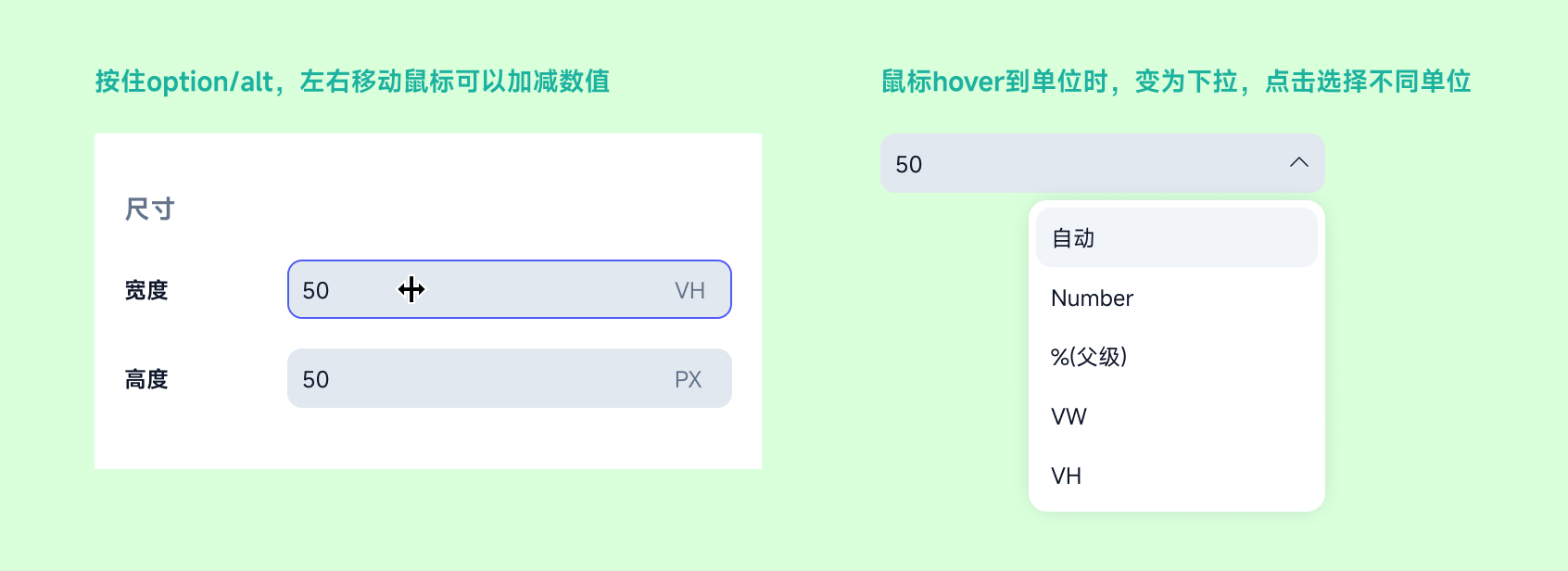
尺寸
宽高设置方式:
当你设置组件的宽高时,可以选择不同的计算方式让组件变换成你理想中的样子。

(下拉变换单位)
- 自动:默认 375*200,内容填充后高度等比缩放
- PX:固定数值显示
- %:基于父级容器/页面宽高的百分比
- vw/vh:
- 1vh = 视口高度的 1%(如视口高 900px → 10vh = 90px)
- 1vw = 视口宽度的 1%(如视口宽 1200px → 5vw = 60px)
- 用途:常用于响应式设计,根据屏幕尺寸动态调整元素大小(如全屏背景、字体适配等)。
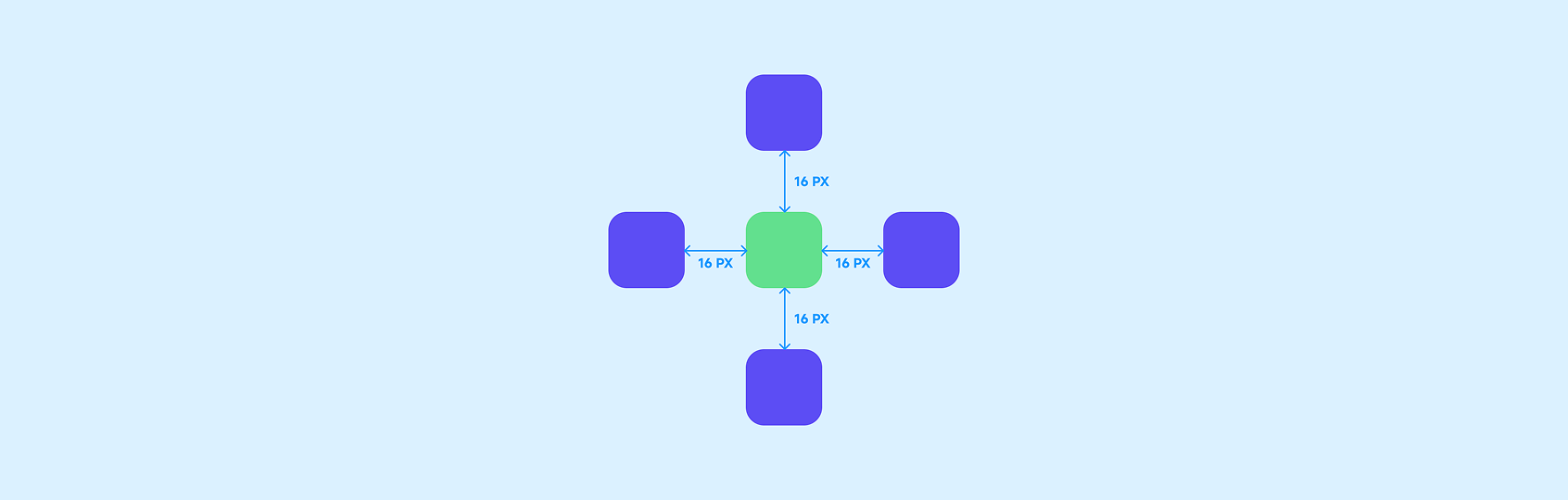
边距
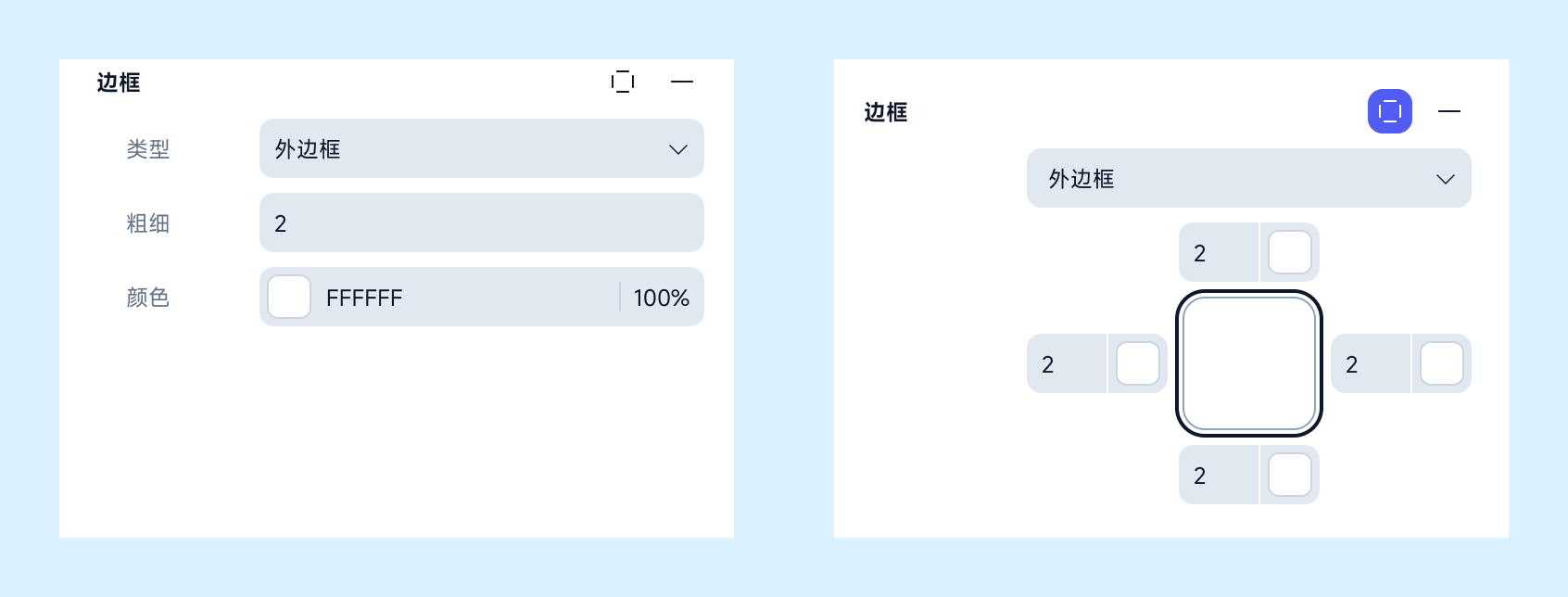
这里的边距指的是“外边距”,即组件内容与 其外部页面或其他组件 之间的空间,它用来调整内容与组件边缘之间的距离。

默认状态下你可以同时配置左右、上下的边距,如果你想要单独配置某一个方向的边距,可以点击下方第一个图片中样式的图标。

对齐及分配
对齐的配置仅支持你排列容器中各组件之间的相互关系,当你配置容器对齐方式时会有以下选择。

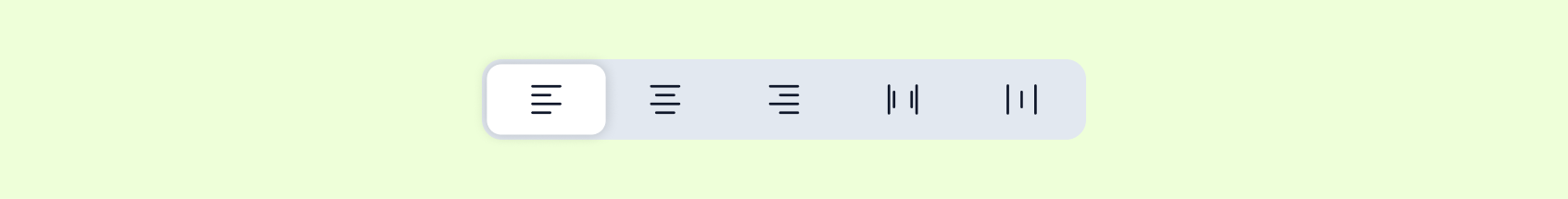
- 左对齐
- 水平居中对齐
- 右对齐
- 两端对齐
- 水平均匀分布(左右外侧组件保持原位,中间组件均匀分布)
样式

配置项:
- 圆角:组件角边的弧度。
- 背景颜色:组件背景的颜色。
- 背景图片:组件背景的图片填充,图片来源可以是本地或远程数据。
- 边框:组件边框颜色及粗细的配置。
悬停
悬停功能允许用户通过不同模式控制页面元素的悬浮层级及触发逻辑,分为 自由模式 和 条件模式,满足动态布局与交互需求。

一、自由模式
1.核心功能:
- 自由设置悬浮层级:用户可手动指定元素在页面中的(层级数值),确保元素覆盖或隐藏于其他组件。
- 自定义悬浮位置:通过拖拽或输入坐标(如
top: 20px; left: 30%)调整元素悬浮的精确位置。 - 位置锁定:开启锁定后,元素位置固定,后续点击、滚动等操作不会影响其层级或偏移。
2.应用场景:
- 需要临时固定弹窗、工具栏的位置时;
- 避避免多层组件互相干扰,需独立操作某一悬浮元素时。
二、条件模式
1.核心功能:
- 生效条件:
- 触发时机:元素从何时开始悬浮(如页面滚动至特定位置);
- 触发规则:
- 元素自身位置(当元素进入视口时触发悬浮)
- 当页面滚动至距离顶部 XX px 时触发悬浮(如
offsetTop > 200px)
2.应用场景:
- 滚动固定导航栏
- 按浏览位置显示广告元素