应用场景
当我们需要将多个样式统一,但数据不同的内容进行统一展示时,可以使用列表组件。例如:下方常见使用场景中,商品列表中包含商品图、商品名、商品价格等信息,具体的内容不同,但是排版等样式都是统一的,我们就可以使用【容器】进行数据的展示。
- 商品分类
- 商品展示

行数量/纵列数量
设置容器有几行或几列,在右侧栏输入数字进行设置

另外还可以设置行列间隙,单位为 px
可以自定义配置该组件的尺寸、圆角、背景颜色等样式,配置所见即所得,这里不再赘述
子容器
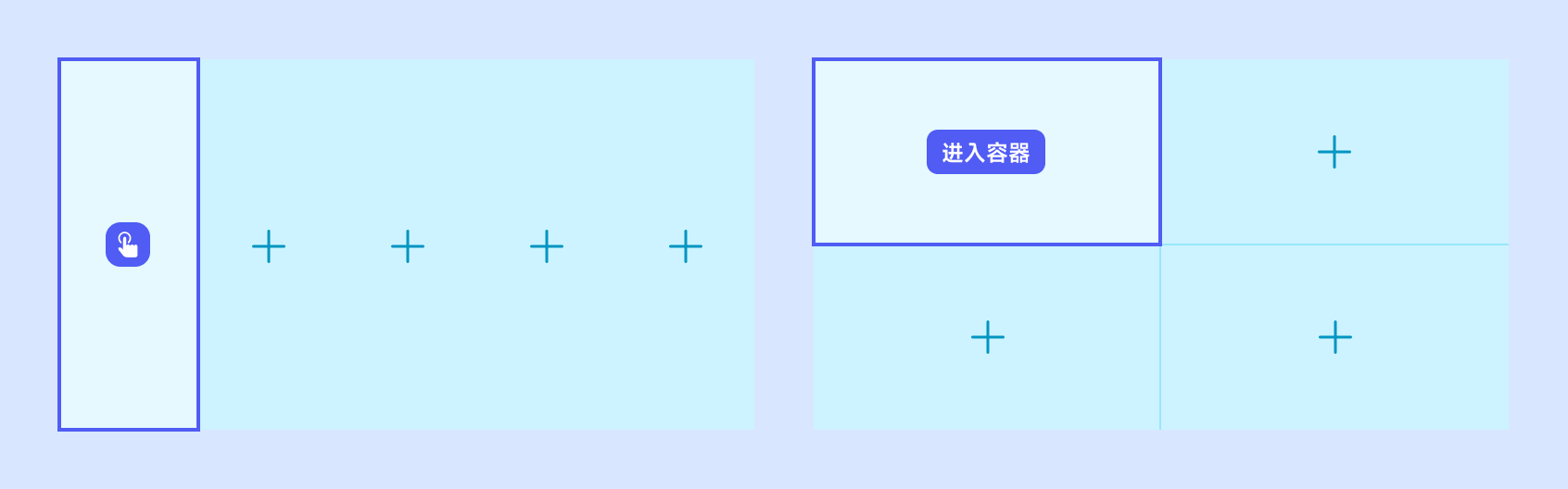
- 往页面中容器组件再次拖入容器组件后,鼠标悬浮该容器,会提示你进入容器编辑
- 你可以单独为子容器配置组件、尺寸、与样式