编辑器界面各个区域的功能说明
一、顶部导航栏

1. 左侧功能区
- 产品 LOGO:点击可立即返回项目列表页面
- 项目名称:显示当前编辑项目的名称
2. 右侧工具组
- 视图比例:
- 支持缩放(快捷键:
Alt + 鼠标滚轮) - 支持重置到 100% 视图(快捷键:
Ctrl/Command + 0)
- 支持缩放(快捷键:
- 扫码预览:生成临时测试二维码
- 开发模式:开启后开发编写代码可同步至画布
- 实时保存提示:手动保存当前进度(建议每 20 分钟操作一次)
- 发布:
- 点击后开始构建项目
- ⌛️ 等待构建,成功后可预览
- 错误时将反馈错误日志
二、左侧工作面板

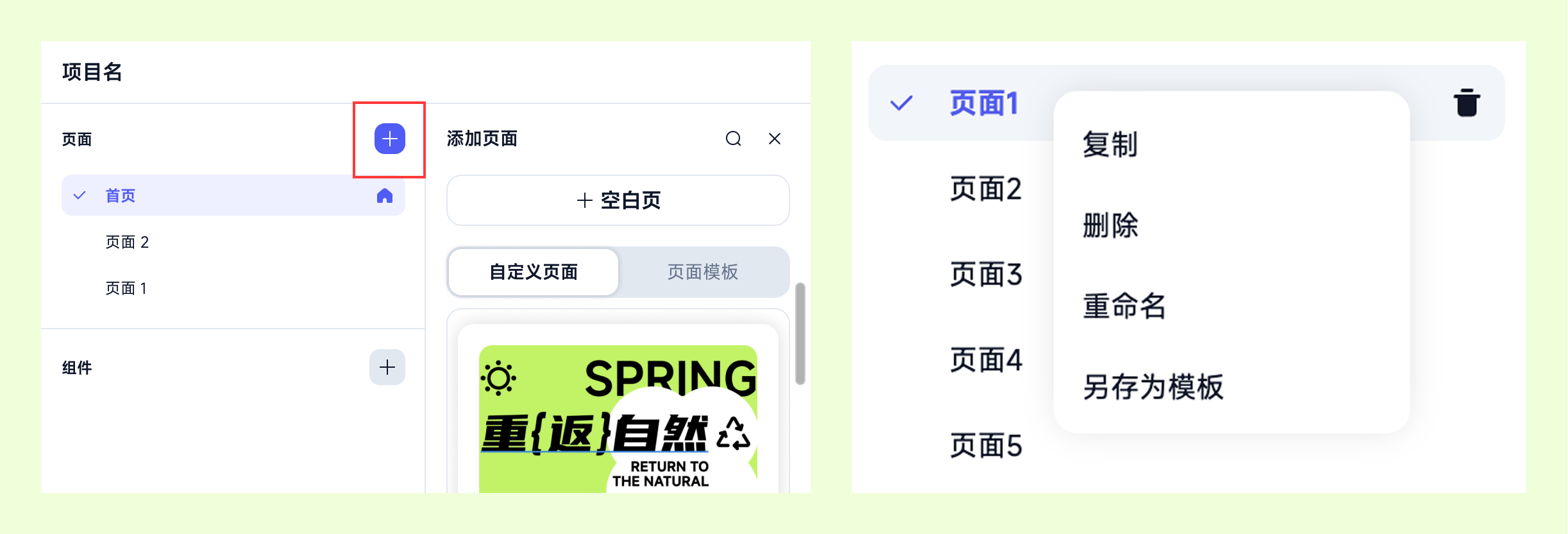
1. 页面树管理
- 新建页面:支持空白页/模板页/自定义页面创建
- 页面操作:右键菜单包含:
- 复制页面结构
- 重命名(双击页面名称可以快捷触发重命名)
- 存为模板(可跨项目复用)
- 删除(hover 页面时点击 🗑️ 可快捷删除)
2. 组件资源库

[组件抽屉示意图]
- 基础组件:富文本/按钮/图片/视频/轮播图/图片切换器等基础元素
- 布局组件:Flex 容器/网格容器/视图切换器等
- 自定义组件:显示用户上传的专属组件库
- 模板组件:用户另存的模板组件
操作提示:画布时内右键也可快速实现删除/复制/另存为模板等操作
三、中央画布区域

1. 核心操作区
- 自适应画布:默认 375x812 移动端尺寸
- 无限画布:纵向滚动式设计,适合长图文页面
- 自动排列布局:组件拖拽进入画布将依次从上到下排列,自动吸附
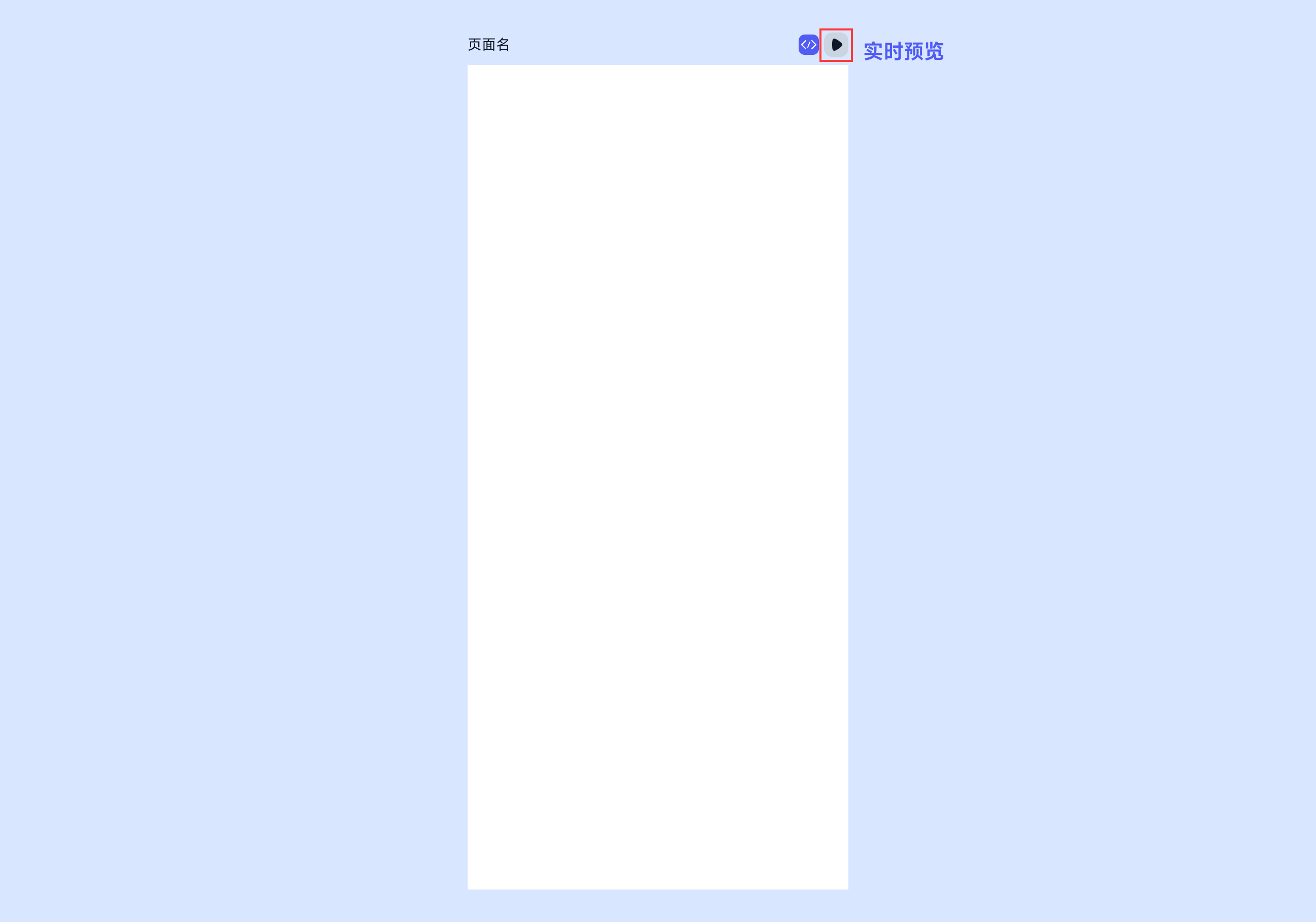
2. 模式切换栏
- 实时预览:模拟真机运行效果(支持触发操作)
- 开发模式:编写代码同步到画布内
操作提示:实时预览点击缩小可以收纳吸附到属性栏
四、右侧属性面板

1. 基础属性通用配置
- 名称:默认按添加顺序在组件后缀按数字命名,用户可修改
- 尺寸控制:支持 px/%/vw/vh 多单位混合使用,默认显示 auto
- 交互行为:设置点击跳转页面/打开弹窗/锚点定位等
- 布局:可调节边距是否悬浮
- 样式管理:调节背景和圆角
操作提示:
- 行为的配置除了系统内置的默认行为,用户可以根据自己需求上传 js 格式的文件新建自定义行为
- 样式中除了颜色还可以上传图片作为背景