自定义资产的搭建
自定义资产管理 支持开发者上传组件/页面源文件(需名称、封面、代码),以及运营保存设计模板。用户可通过筛选/搜索定位资产,单个编辑或删除(自定义资源删除将导致项目引用失效,模板删除不影响历史使用)。在编辑器中添加资产时需确保类型匹配,错误类型文件无法调用。提供模板另存为和组件参数配置功能,实现资源跨项目复用。
创建自定义资产

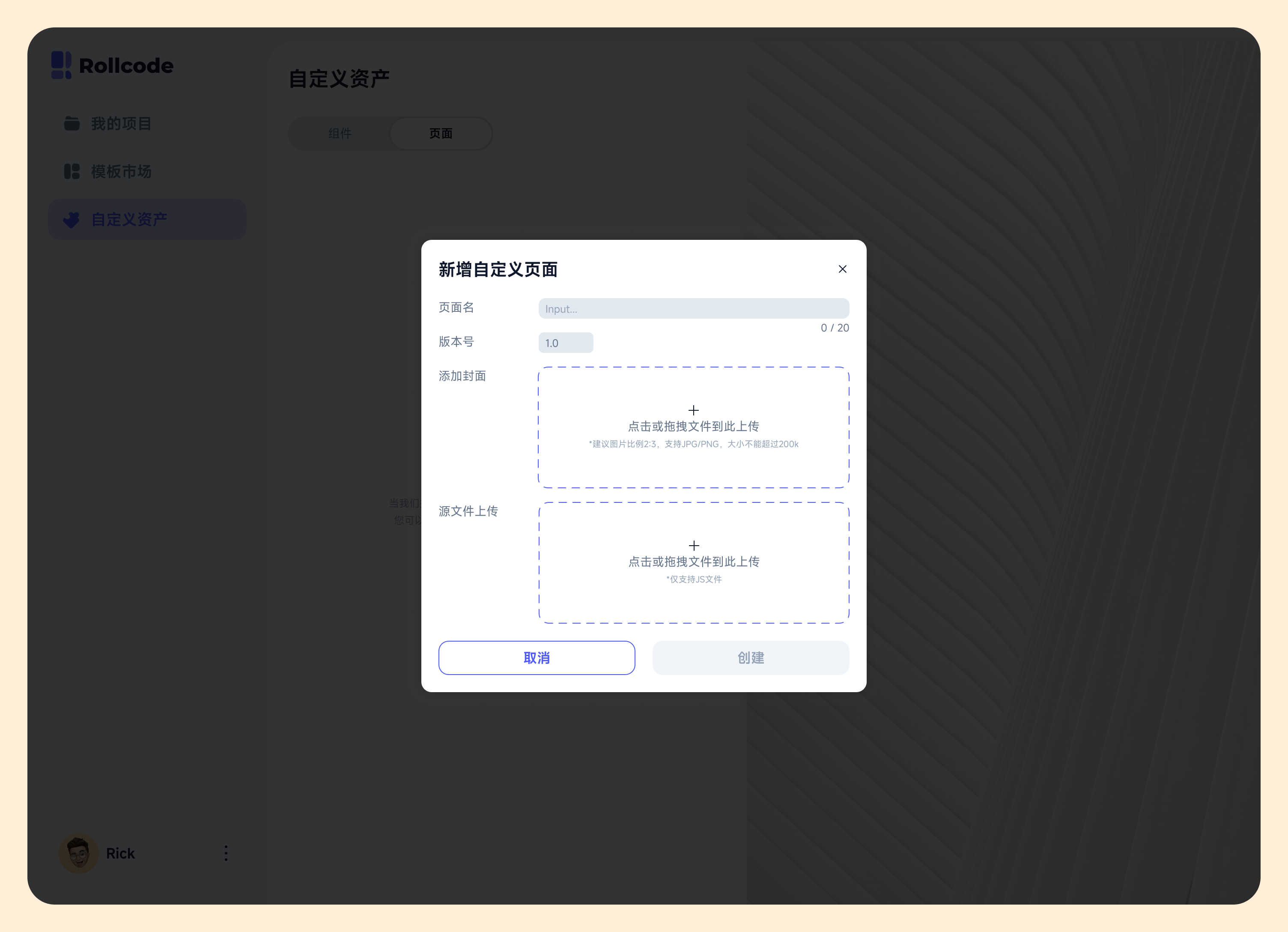
1. 新建自定义资源(开发)
入口:进入「自定义资产」→ 选择自定义组件或页面 → 点击「创建」
必填内容:
- 资源类型:选择「组件」或「页面」
- 唯一名称:不可与现有资产重名
- 上传封面图:建议尺寸 200x200px
- 源文件:JS格式
附加功能:
- 若源文件包含预设行为(如弹窗/抽奖),系统自动解析并展示预览
- 支持添加描述说明(100字以内)

2. 模板生成(运营)
操作路径:
- 在编辑器中完成组件/页面设计
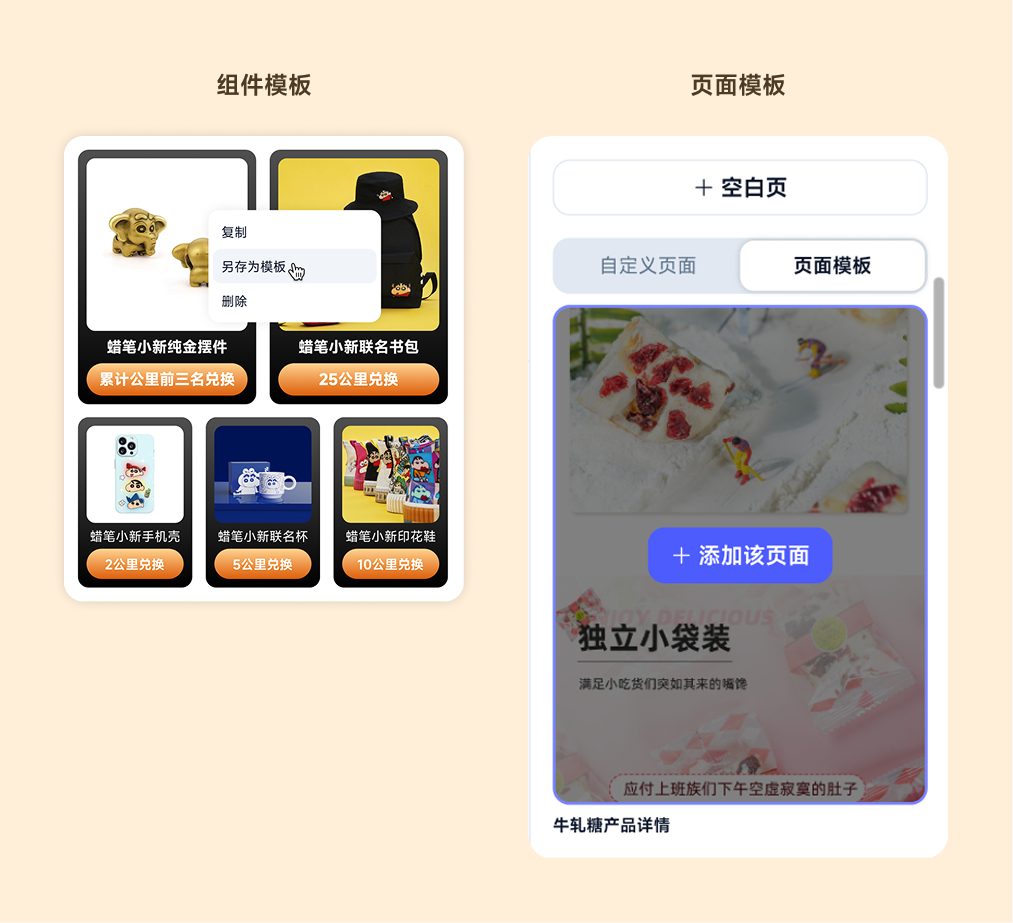
- 右键选择「另存为模板」
- 输入模板名称【唯一】
管理自定义资产
1. 检索与筛选
- 类型筛选:顶部标签栏选择「组件/页面」
- 生成来源:自定义上传/另存模板
- 搜索定位:输入名称关键词(支持模糊匹配)
2. 修改资产

自定义资源:
- 点击卡片「编辑」按钮 → 更新封面/描述/源文件
- 修改后需重新审核文件
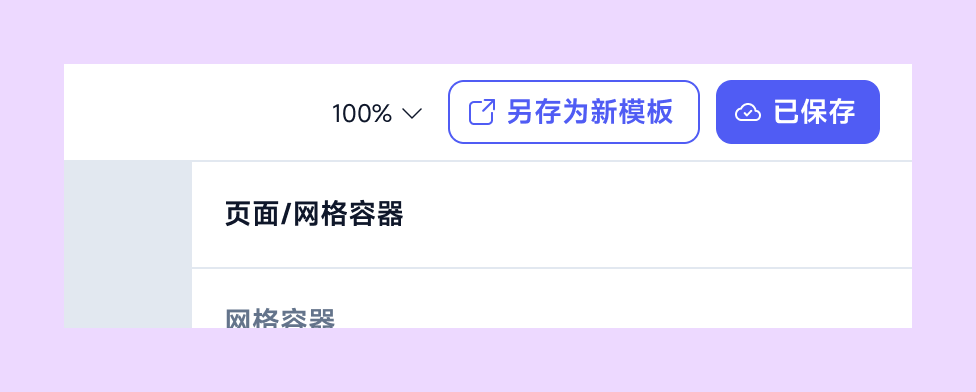
模板资源:
- 点击「编辑」进入编辑器
- 修改后可选「保存」覆盖原模板,或「另存为」新模板
3. 删除资产
- 单条删除:点击编辑弹窗内的「删除」按钮 → 二次确认
- 影响范围:
- 自定义资源:所有引用项目将丢失该资源
- 模板资源:仅从资产库移除,已使用项目不受影响
资产复用流程
添加至项目:
- 进入项目编辑器 → 左侧栏点击「添加」按钮
- 勾选目标页面/拖拽目标组件
注意事项
- 类型匹配:
组件类资产不可用作页面模板
上传错误类型文件将导致无法使用 - 依赖管理:
删除被其他项目引用的组件时,需先解除关联 - 版本控制:
修改自定义组件/自定义页面后,需在项目中手动更新引用版本
