自定义页面
是什么
自定义页面是 RollCode 的能力扩展的重要手段之一,原生支持 Vue 组件(未来将会支持 React),理论上支持任意工具库和框架的结合。允许开发者创建完全自定义的页面组件。通过自定义页面,您可以:
- 构建独特的用户界面
- 实现特定的业务逻辑
- 集成用户特定需求
准备工作
同自定义组件的开发,如果你已完成了自定义组件的学习,那么你可以跳过这一步。
编写你的第一个自定义页面
自定义页面的配置和组件配置类似,但相对来说会更简单一些。
- PageExample.vue
- index.js
<template>
<div
:style="{
background: '#dddef4',
}"
>
<!-- 页面/弹窗区域 声明之后该位置即可拖拽组件、配置属性 -->
<slot name="pageRegion"></slot>
<slot name="popupRegion"></slot>
</div>
</template>
<script setup>
import { onMounted } from "vue";
const showToast = () => {
alert("这是一条信息展示");
};
onMounted(() => {
console.log("页面挂载完成");
});
defineExpose({
showToast,
});
</script>
export { default } from "./PageExample.vue";
export const meta = {
actions: [
{
label: "提示",
name: "showToast",
},
],
};
文件配置
Meta
| 参数 | 类型 | 描述 |
|---|---|---|
actions | Action[] | 行为配置 暴露组件方法,供其他组件调用 |
setters | Record<string, SetterPropsObject> | 属性设置器配置,定义后可在组件的props中获取值 |
SetterPropsObject
| 参数 | 类型 | 描述 |
|---|---|---|
type | SetterProps | 属性类型, 详见 |
default | any | 属性默认值, 根据上方类型的默认值来设置 |
label | string | 属性标签 |
开发模式
-
首先先创建一个自定义页面,可参考自定义资产的搭建
-
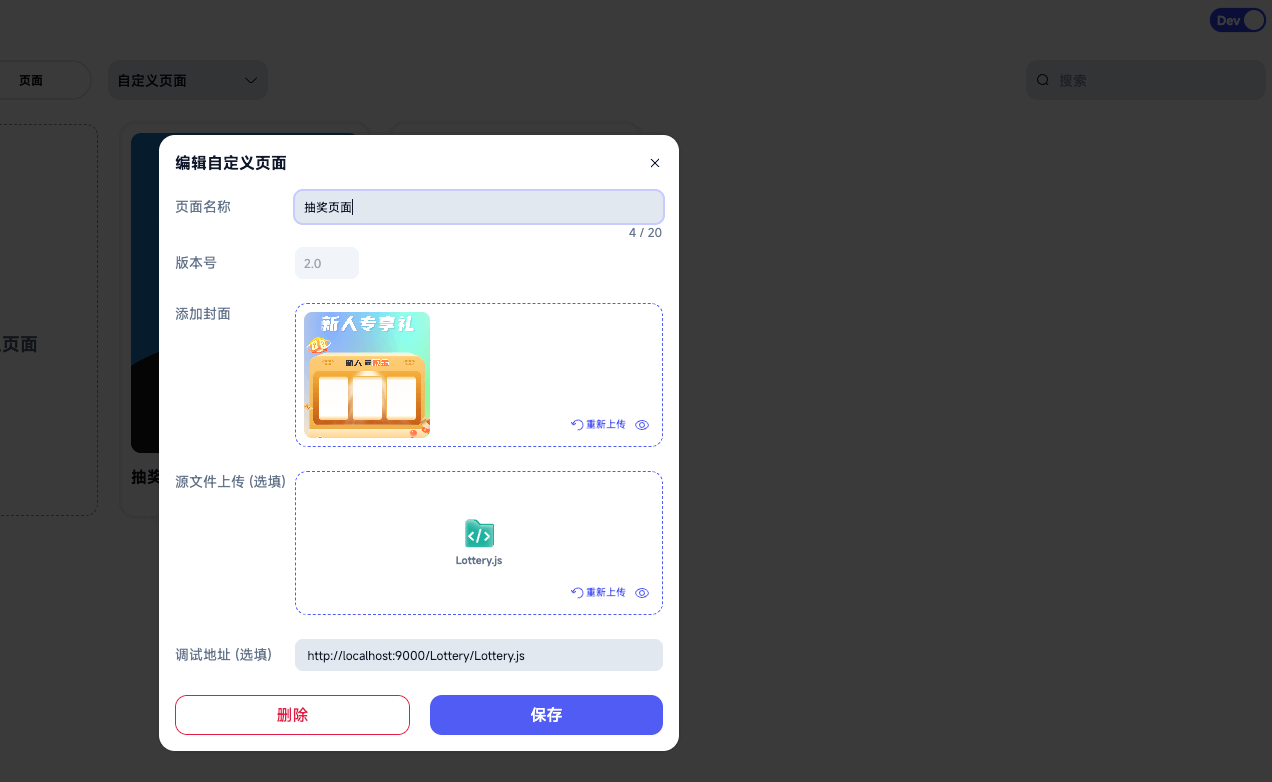
管理员或者开发者的身份下会有 Dev 模式,保持开启状态并打开页面的编辑详情,可看到“
调试地址”,再填入已准备好的 js 调试地址,可参考https://github.com/rollcodejs/component-vue-js该模版开发
-
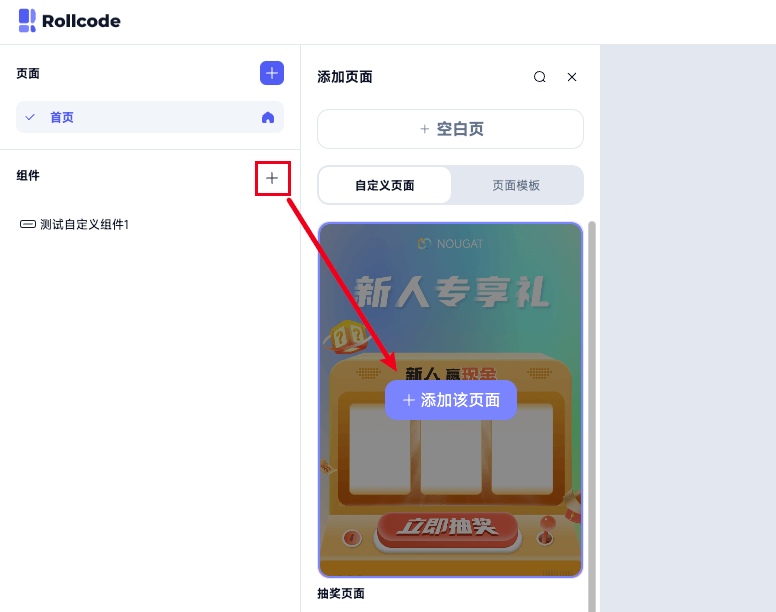
在左侧栏添加该页面,即可看到页面效果,记得保持右上角 Dev 开关开启调试模式,即可看到新添加的页面效果

-
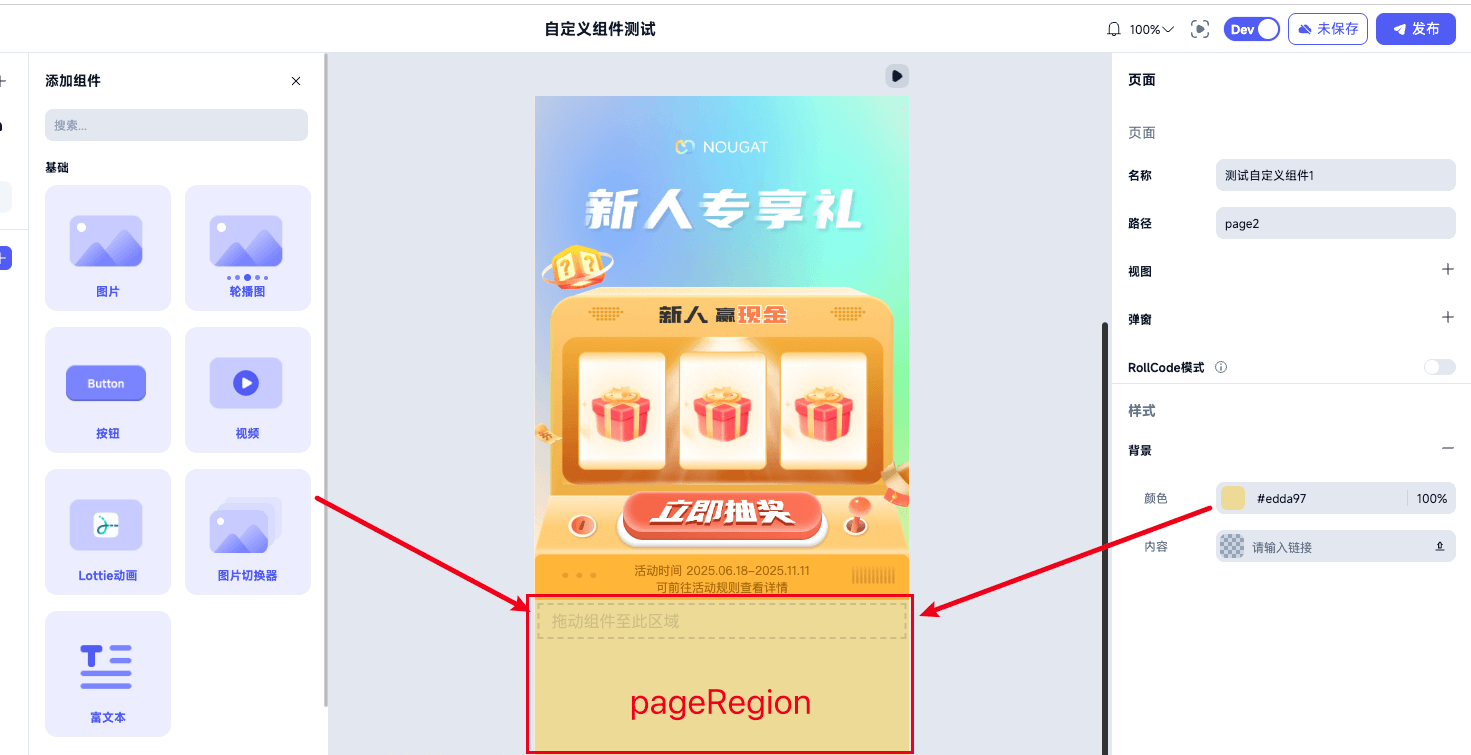
添加之后,即可对
pageRegion的区域进行编辑,即可看到页面效果
小提示:在编辑完页面代码后,可使用Ctrl+R或⌘+R刷新画布和实施预览,即可实际页面的热重载
4.至此,你已经完成了自定义页面的开发,可以在自定义资产中更新文件并关闭 Dev 模式,上传 js 文件, 并重新添加新页面,即可在编辑器中使用该页面了
定义插槽
自定义页面支持以下插槽:
pageRegion: 页面页面插槽区域popupRegion: 弹窗区域
定义行为
同自定义组件, 参考自定义组件-行为