自定义组件
是什么
自定义组件是 RollCode 的能力扩展的重要手段之一,原生支持Vue组件(未来将会支持 React),理论上支持任意工具库和框架的结合。
RollCode 组件可以像基础组件一样在任意的默认页面、自定义页面、RollCode 模式页面下使用
自定义组件可以用于实现各种功能,例如:
- 实现一个自定义的导航栏
- 实现一个自定义的表单
- 实现一个自定义的表格
- 实现一个自定义的图表组件
准备工作
在这里,你不需要学习很多新知识,RollCode 组件已经为开发者提供了最贴近原生代码开发的体验,如果你已经掌握了 Vue 框架的开发,理论上只需要了解组件的Props和Meta配置、组件的使用规则即可
在创建你的第一个自定义组件之前,请确保你具备以下条件:
- 已有一个可以访问的生产或开发环境 RollCode 系统
- 你熟悉 Vue 开发。
- 了解
umd和amd模块和一定的打包知识 - 了解第三方库的导入
- 你需要在计算机上安装最新的 LTS 版本的 Node.js,如果你还没有 Node.js 安装,你可以在这里下载 Node.js 。 你应该熟悉使用 Node.js 包管理器。
编写第一个自定义组件
以下是一个简单的自定义组件示例, 你可以在component-vue-js这个仓库中查看完整的示例代码。也可以改造自己的项目代码, 然后打包成 umd 或 amd 模块, 在 RollCode 中使用。
- ComponentExample.vue
- index.js
<template>
<div>
<p>这是ComponentExample组件</p>
<p>测试文本属性:{{ props.text }}</p>
<button @click="clickHandler">点击按钮测试</button>
</div>
</template>
<script setup>
import { onMounted } from 'vue';
const props = defineProps({
// 这里的属性对应meta中setters的key, 类型根据meta中setters的type来确定
text: String,
});
onMounted(() => {
console.log('组件挂载完成');
});
const clickHandler = () => {
alert('点击了按钮!');
};
// 这里可以自定义对外暴露的方法,同样也需要在 meta 中定义 actions
defineExpose({
exposeName: clickHandler
})
</script>
import ComponentExample from './ComponentExample.vue';
// RollCode组件元数据规范
export const meta = {
setters: {
text: {
// 所有类型均可在Props文章中查看
type: 'Text',
label: '测试文本属性',
default: '这是我测试值'
}
},
actions: [
{
label: '仅展示的A行为',
name: 'exposeName',
}
],
};
export default ComponentExample;
- 组件中的 props 来自于你在 meta 定义的
setters字段,配置的数据将会出现在 RollCode 编辑器的右侧栏中。 - 当在编辑器中为该组件配置数据时,组件内的
props将会自动更新。
文件配置
Meta
| 参数 | 类型 | 描述 |
|---|---|---|
actions | Action[] | 行为配置 暴露组件方法,供其他组件调用 |
setters | Record<string, SetterPropsObject> | 属性设置器配置,定义后可在组件的props中获取值 |
SetterPropsObject
| 参数 | 类型 | 描述 |
|---|---|---|
type | SetterProps | 属性类型, 详见 |
default | any | 属性默认值, 根据上方类型的默认值来设置 |
label | string | 属性标签 |
开发模式
-
首先先创建一个自定义组件,可参考自定义资产的搭建
-
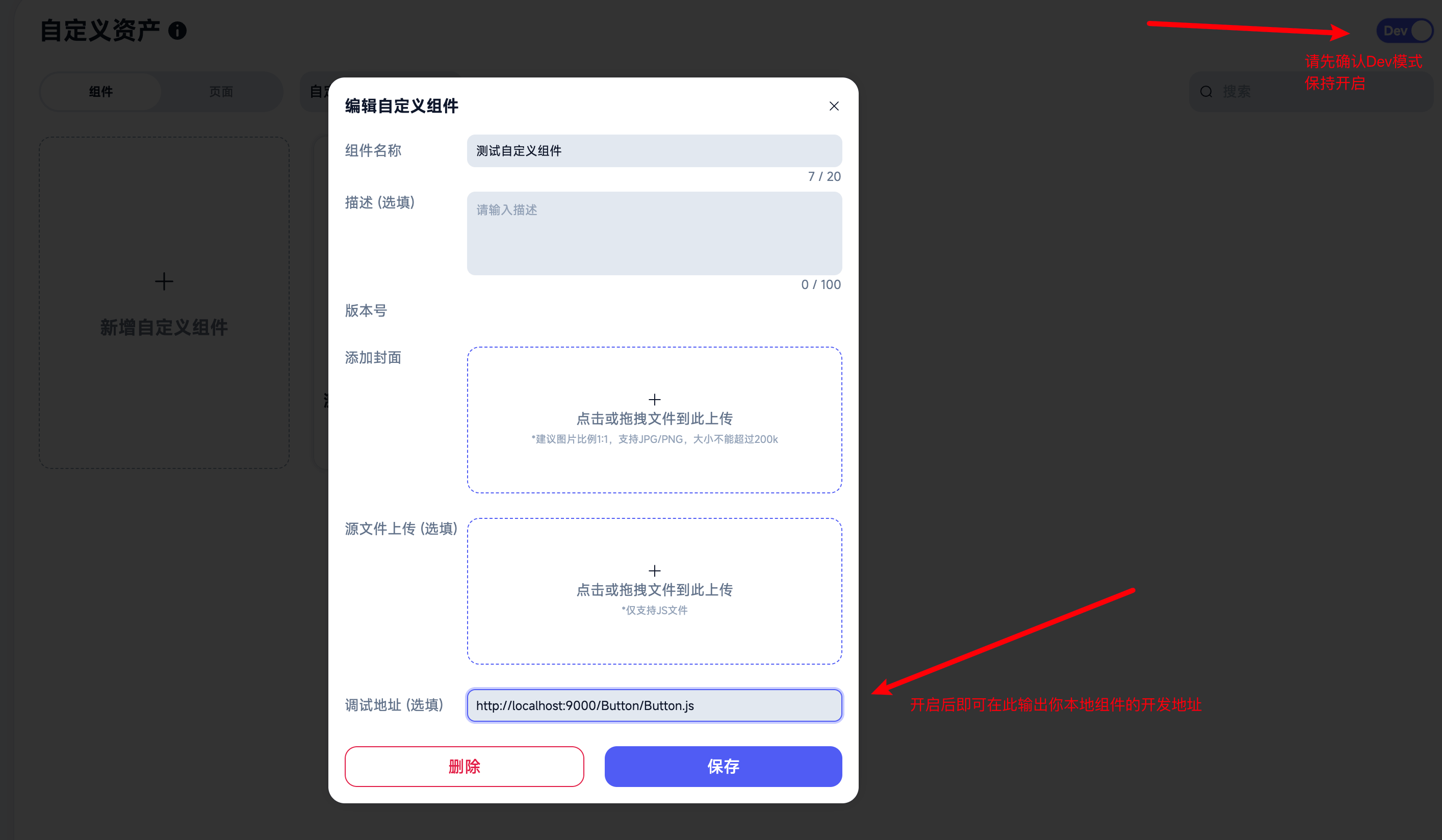
管理员或者开发者的身份下会有Dev模式,保持开启状态并打开组件的编辑详情,可看到“
调试地址”,再填入已准备好的组件调试地址,可参考https://github.com/rollcodejs/component-vue-js该模版开发
-
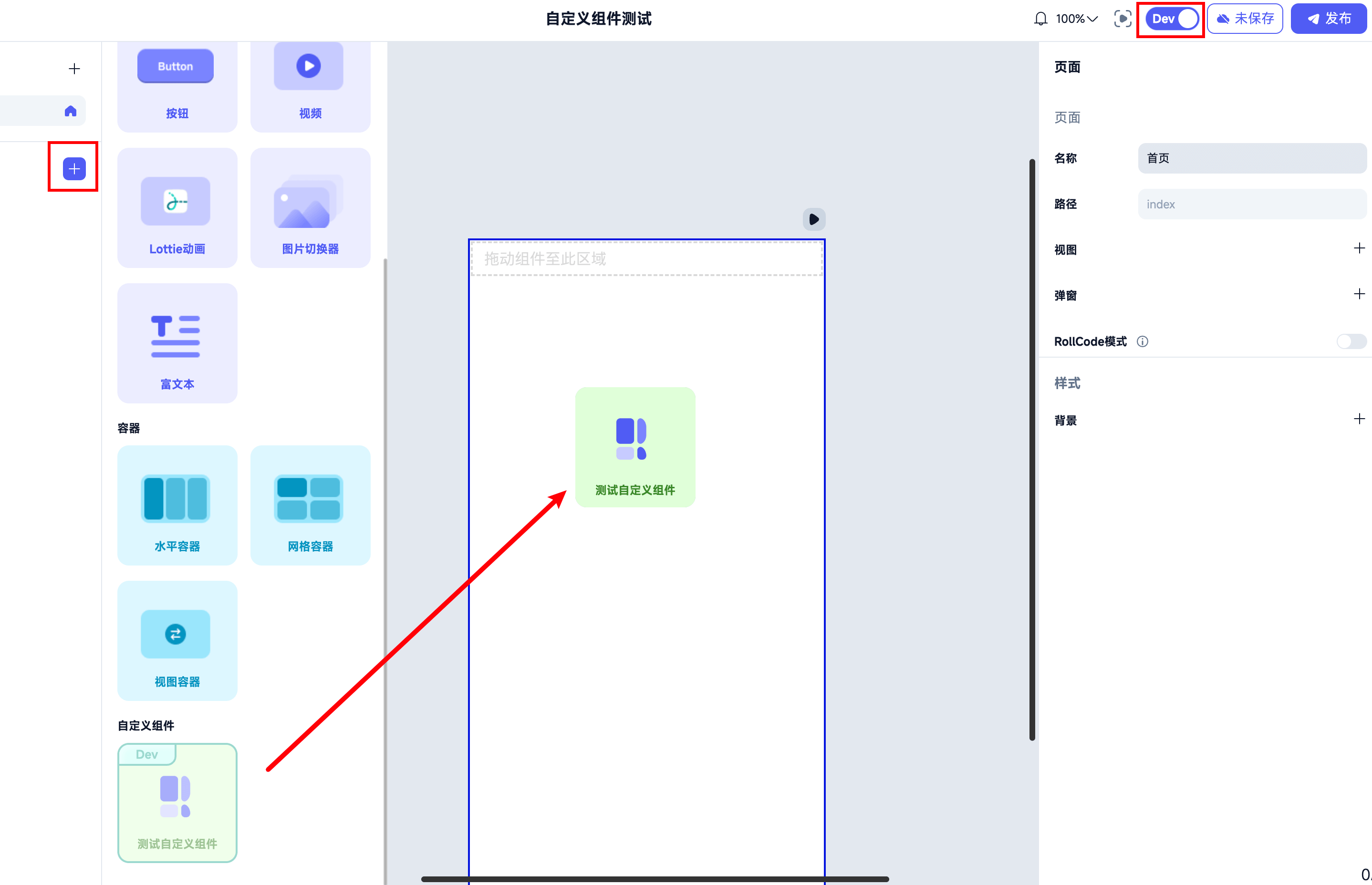
开启调试之后,即可正常在页面添加组件。注意页面的右上角也是需要保持开启状态,如何没有,可尝试刷新页面或重新打开试试

-
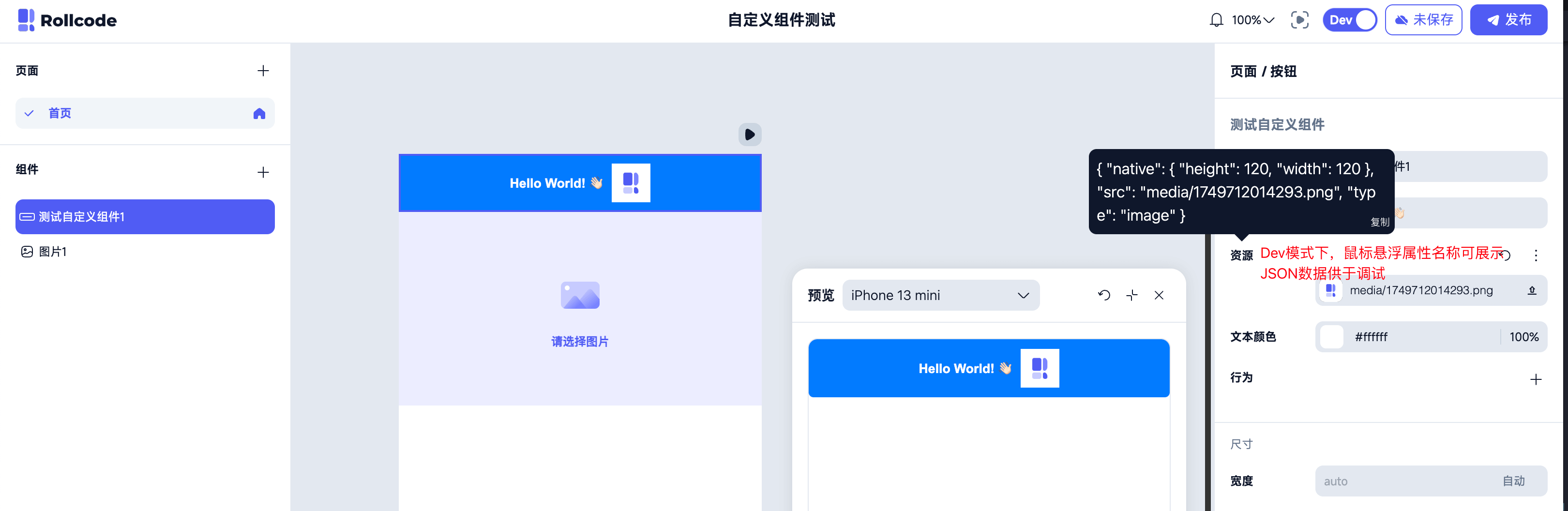
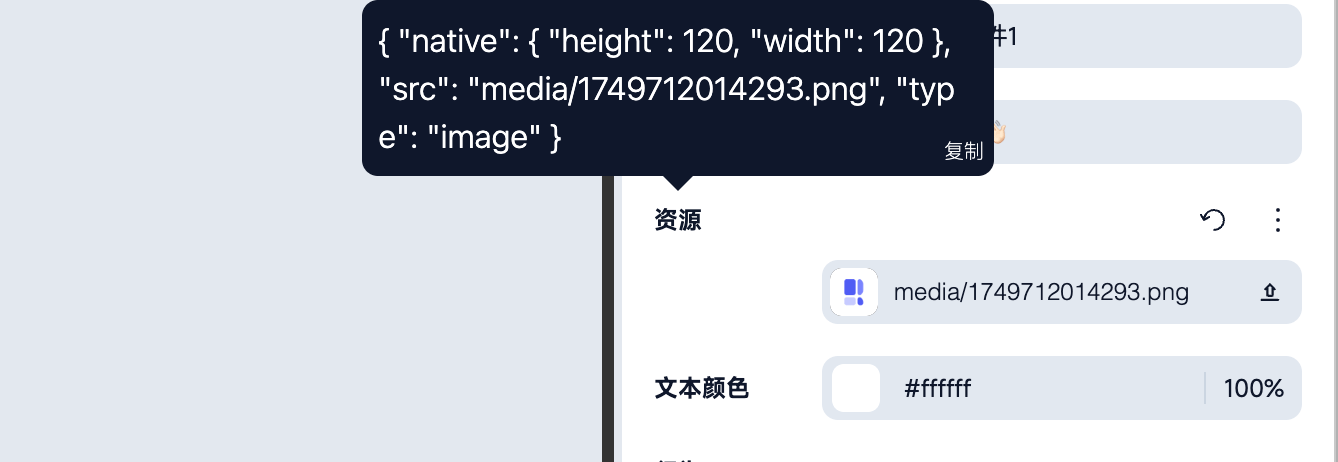
添加之后,可在右侧栏调整配置好的属性面板,同时可用鼠标悬浮于属性名称上,即可看到实时的属性值。

小提示:在编辑完组件代码后,可使用Ctrl+R或⌘+R刷新画布和实施预览,即可实际组件的热重载
4.至此,你已经完成了自定义组件的开发,可以在自定义资产中更新文件并关闭 Dev 模式,即可在页面中使用该组件了
定义属性
1.在 index.js 中,定义 meta 中的 setters 字段
// index.js
...
setters: {
text: {
type: "Text",
label: "按钮文本",
default: "Hello World! 👋🏻",
},
resource: {
type: "Resource",
label: "资源",
},
textColor: {
type: "Color",
label: "文本颜色",
}
},
...
2.在组件中声明 props
<script setup>
const props = defineProps({
text: String,
resource: Object,
textColor: Object,
});
</script>
3.声明后的属性会自动被解析,可在右侧栏中查看,并进行调整

注意 组件的所有属性类型均可在属性设置中查看
定义行为
1.在 index.js 中,定义 meta 中的 actions 字段
...
actions: [
{
label: "播放动画",
name: "playAnimation",
},
]
...
2.在组件中声明方法,并通过defineExpose暴露给外部调用
<template>
<button :class="{ scale: isScale }"></button>
</template>
<script setup>
const isScale = ref(false);
const playAnimation = () => {
isScale.value = true;
setTimeout(() => {
isScale.value = false;
}, 1000);
};
defineExpose({
playAnimation,
});
</script>
<style scoped>
@keyframes scale {
0% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
100% {
transform: scale(1);
}
}
</style>
- 声明后的方法会自动被解析(如果不生效,请刷新整个页面试试),可在任意组件中的行为中寻找,并调用

常见问题
Q:支持哪些框架?
A:目前支持 Vue 框架,未来将会支持 React 框架
Q:我可以使用哪些第三方库?
A:理论上支持任意的第三方库,只需要确保输出的模块是umd或amd格式即可
Q:支持 SSR 或 SSG 吗?
A: 不支持 SSR,但支持 SSG。目前只对少部分开发者开放 SSG 功能,如果你有需求,可以联系我们。
Q:Dev 模式的代码会影响到生产环境吗?
A:一般不会,Dev 模式是利用本地浏览器的特性,并不影响线上组件的运行。但是保存功能会同步组件的数据,如果是生产环境的话,建议新建一个独立的项目用于开发